皆様、メルカリは利用していますか?
メルカリと言えば、不用品の販売から本格的なせどりなど、ライトユーザーからガチ勢まで多くの人が利用する日本最大のフリマサービスです。
そんなメルカリにてアフィリエイトで稼ぐことができる機能があるのをご存じでしたか?
その機能というのは、その名も「メルカリアンバサダー」です。
私はメルカリアンバサダーという機能の存在は認識してはいたのですが、最近はメルカリを使う頻度が減っていたことと、単純に「なんか難しそうだなぁ」と思って敬遠していました。
しかし、何でも面倒くさがっていてはダメだなぁと思い、メルカリアンバサダーに登録して実際に私のブログにアフィリエイトリンクを貼ってみた所、とっても簡単でした。
今回の記事では、メルカリアンバサダーの登録のやり方と、ブログ記事にメルカリの商品ページのアフィリエイトリンクを貼り付ける方法を解説いたします。
メルカリアンバサダーの報酬の仕組みや注意点に関しては下記の記事にまとめてありますのでぜひ下記も合わせてご覧くださいませ。↓
メルカリアンバサダーの登録方法

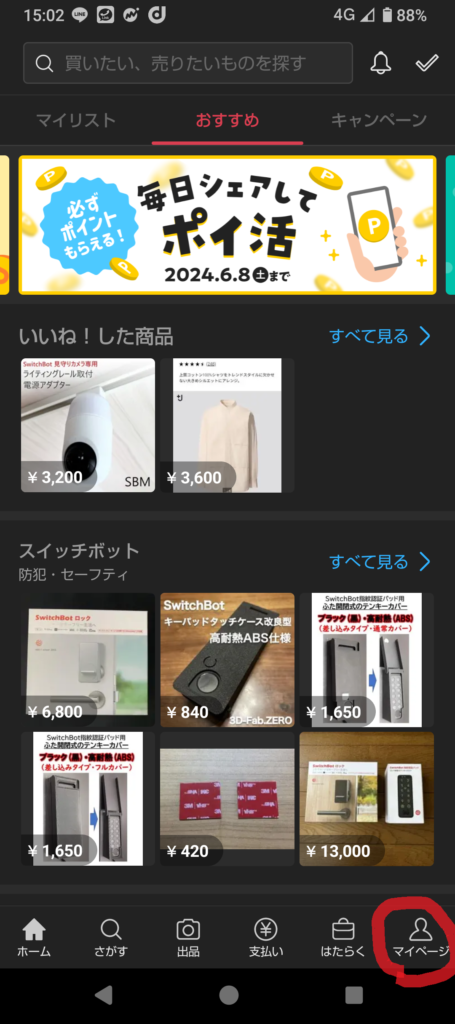
メルカリのアプリを開きます。
アプリのトップ画面の右下の固定メニューの「マイページ」をタップします。

マイページに移ったらメニューを下にスクロールしていきます。

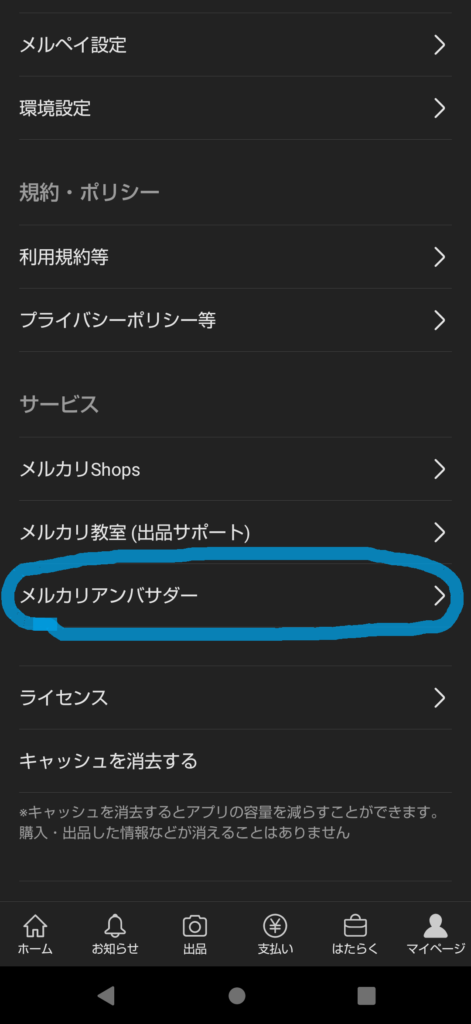
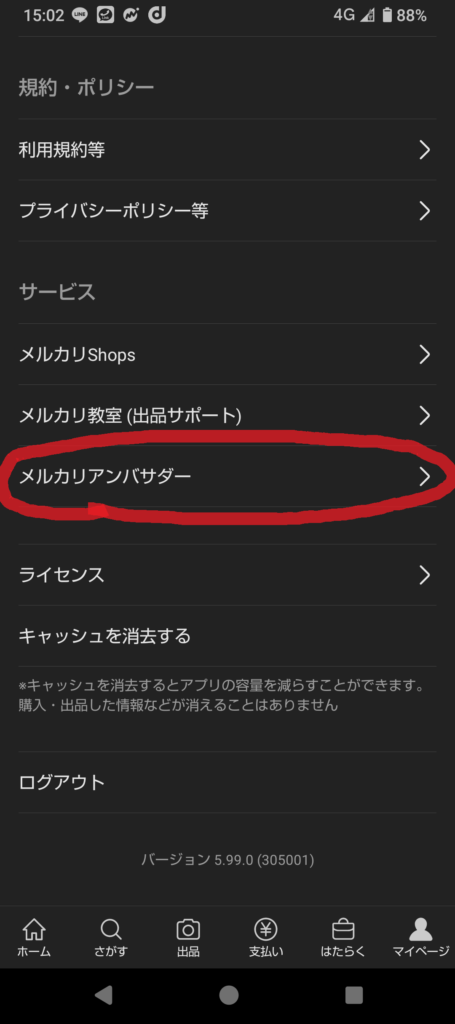
「サービス」の項目の中にある「メルカリアンバサダー」をタップします。

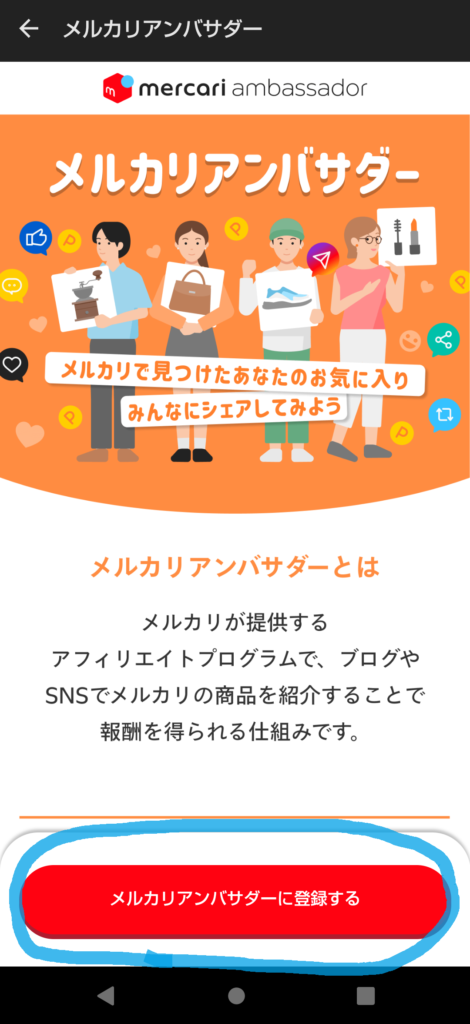
「メルカリアンバサダーに登録する」をタップします。

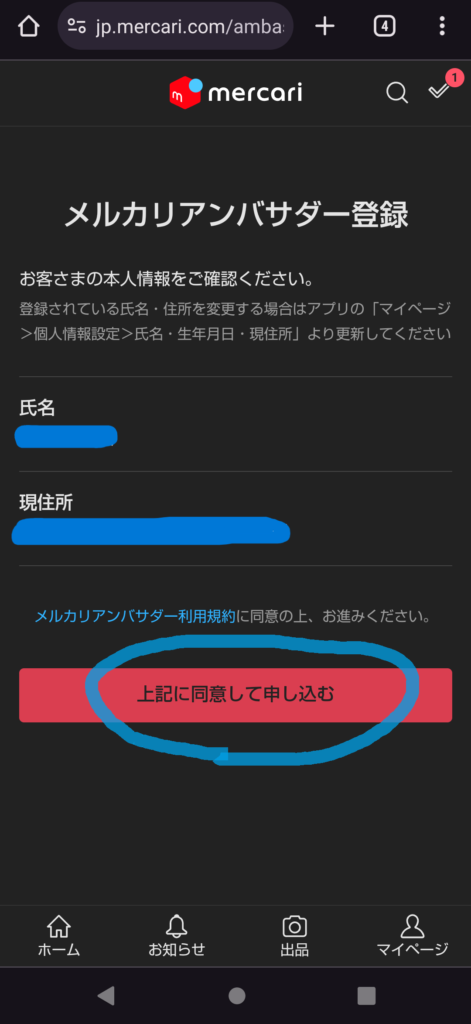
メルカリアカウントに登録されている本人情報(氏名・現住所)が表示されますので間違いないか確認して利用規約を確認したら「上記に同意して申し込む」をタップします。

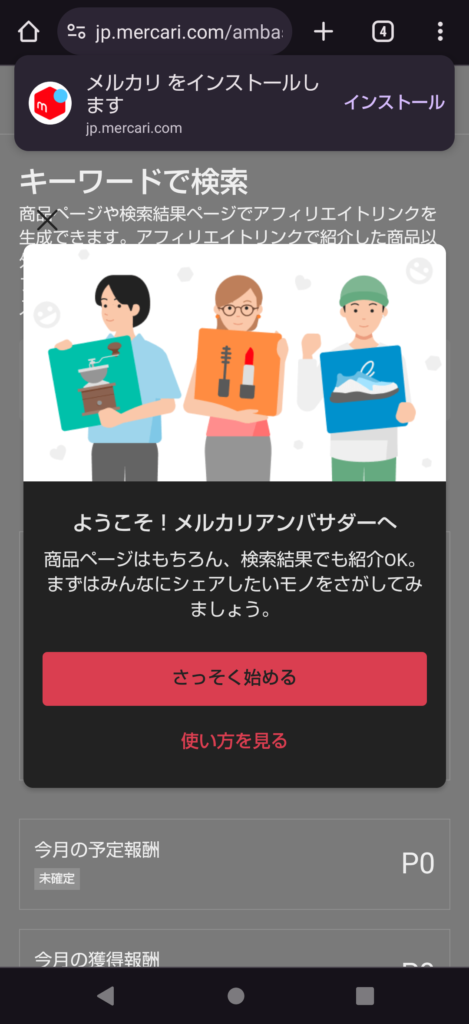
これでメルカリアンバサダーの登録は完了です。
メルカリアンバサダーの登録ができましたのでさっそくブログ記事にメルカリのアフィリエイトリンクを貼り付けてみましょう。
ブログ記事にメルカリのアフィリエイトリンクを貼り付ける
メルカリアンバサダーはメルカリにて自分で出品した商品も他人が出品した商品もアフィリエイトリンクを取得できます。
今回はブログ記事にアフィリエイトリンクを貼り付けま。ブログの記事はほとんどの人がパソコンで作っていると思います。そのためメルカリのアプリではなくWebサイトを使う方がやりやすいのでWebサイトを使っていきます。
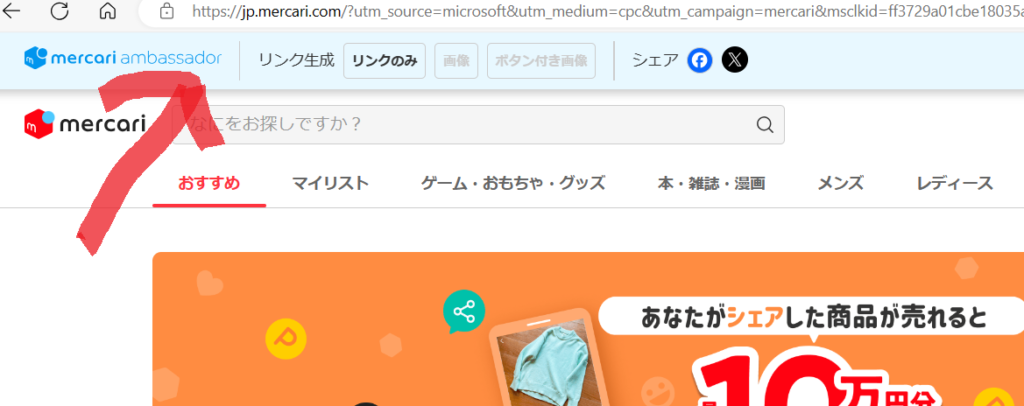
メルカリアンバサダーに登録している状態でメルカリのWebサイトを開くと画面上部にリンク生成用のバナーが表示されるようになります。

リンク生成の方法は「リンクのみ」、「画像」、「ボタン付き画像」の3種類から選択できます。
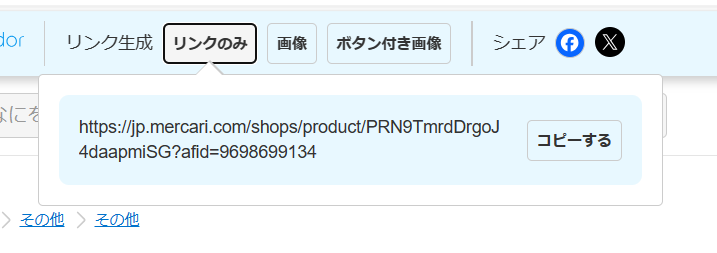
リンクのみ

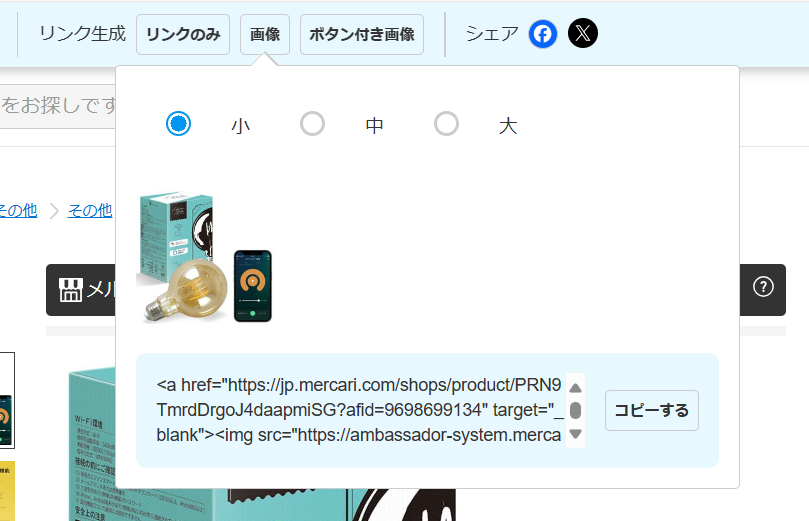
画像

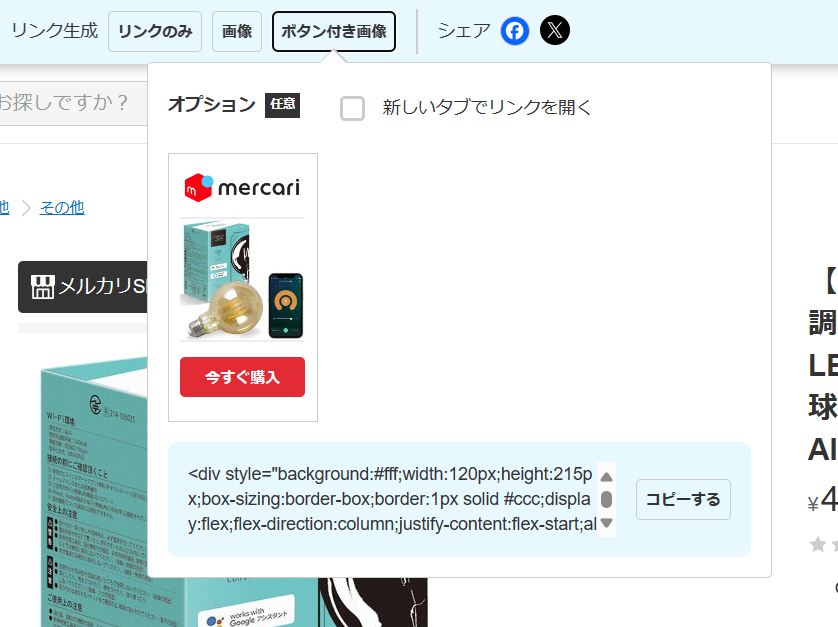
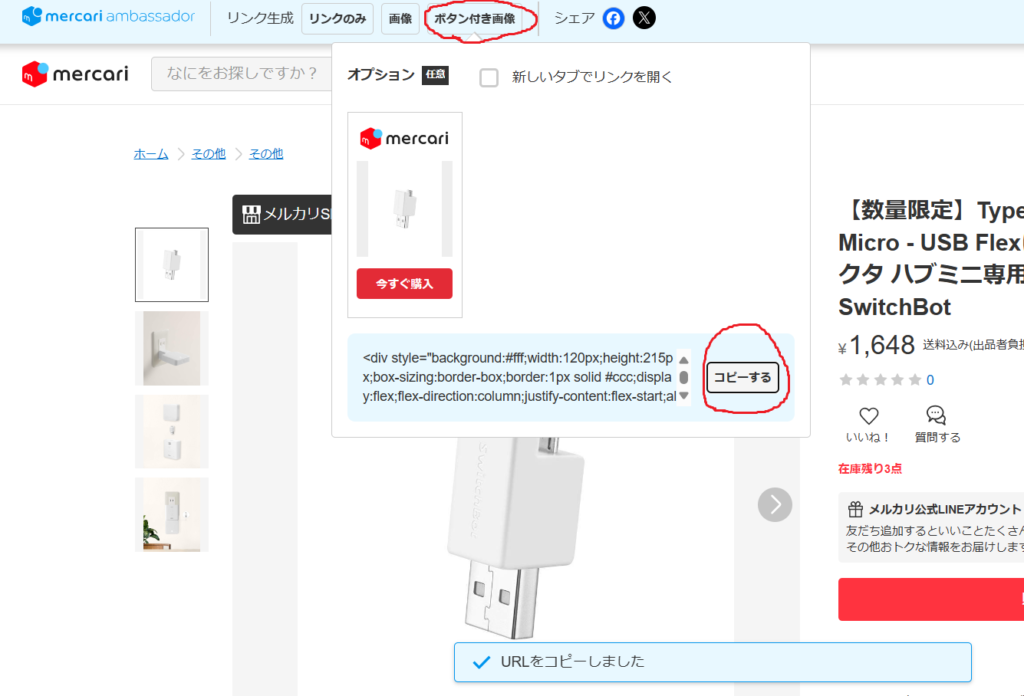
ボタン付き画像

では、今回は私のブログ記事の「もしもアフィリエイト」の「かんたんリンク」の下にメルカリのアフィリエイトリンクを追加してみます。
SwitchBotハブミニ専用コネクタの「かんたんリンク」の下にメルカリのアフィリエイトリンクを貼り付けてみます。

「リンクのみ」、「画像」、「ボタン付き画像」の3種類の方法のそれぞれのやり方を解説いたします。
ちなみに私はWordPressでブログをやっており、使っているテーマはCocoonです。
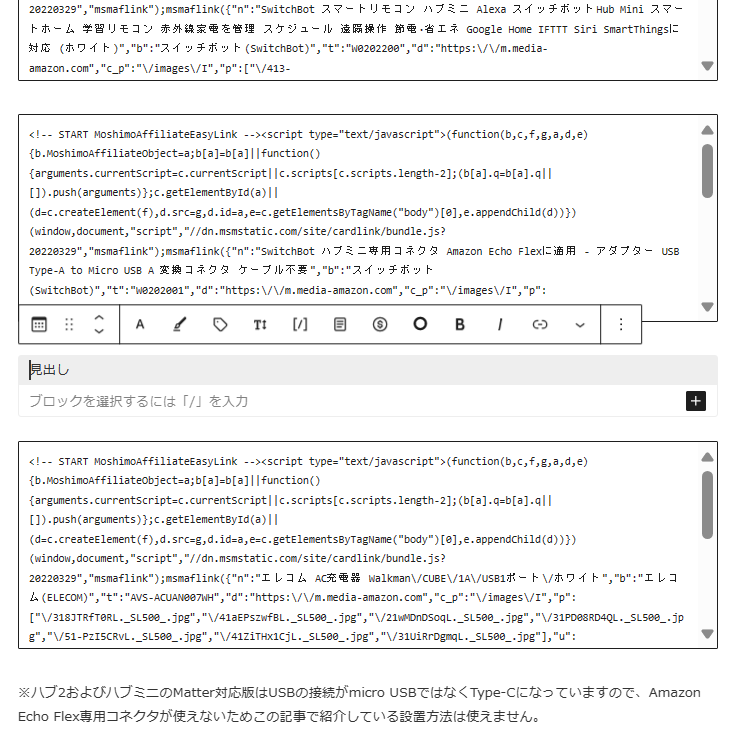
「リンクのみ」でブログに貼り付ける①
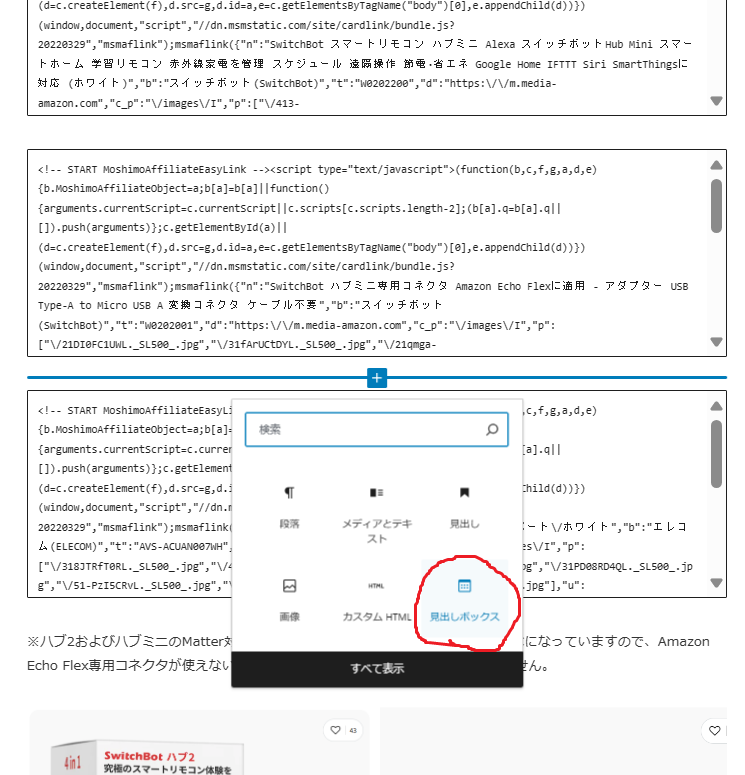
SwitchBotハブミニ専用コネクタの「かんたんリンク」の下に見出しボックスを追加します。

見出しボックスを追加したらボックス内にメルカリのアフィリエイトリンクを貼り付けます。

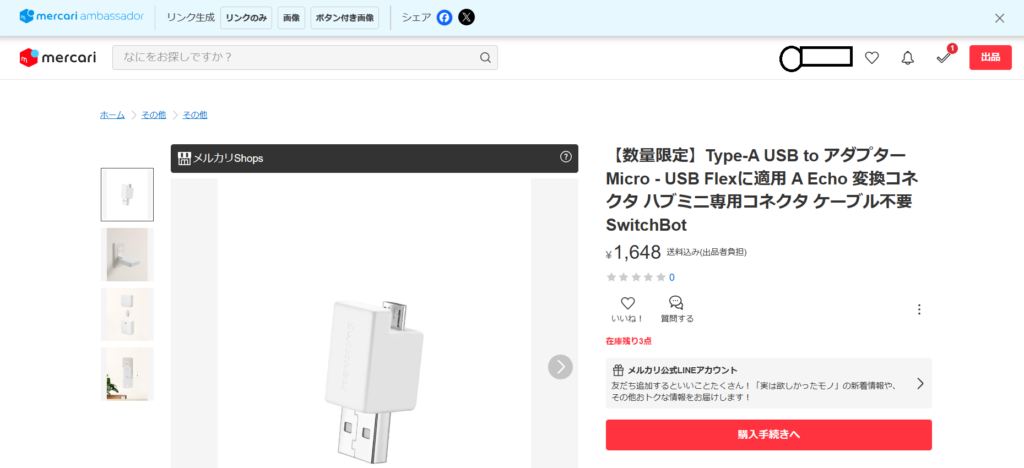
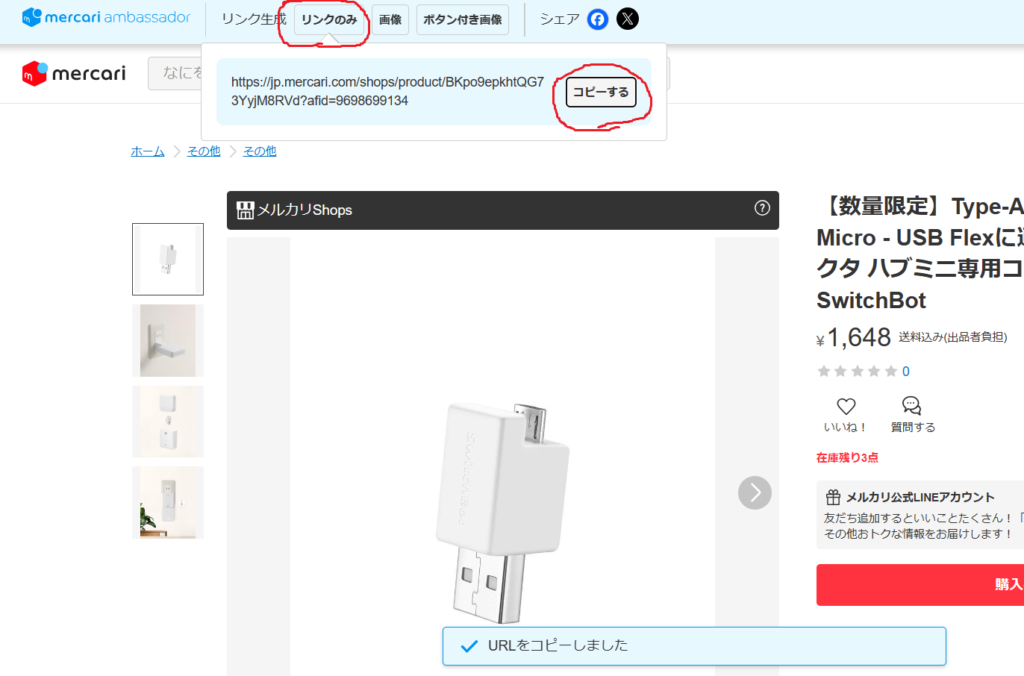
メルカリのWebサイトで目当ての商品ページを開きます。

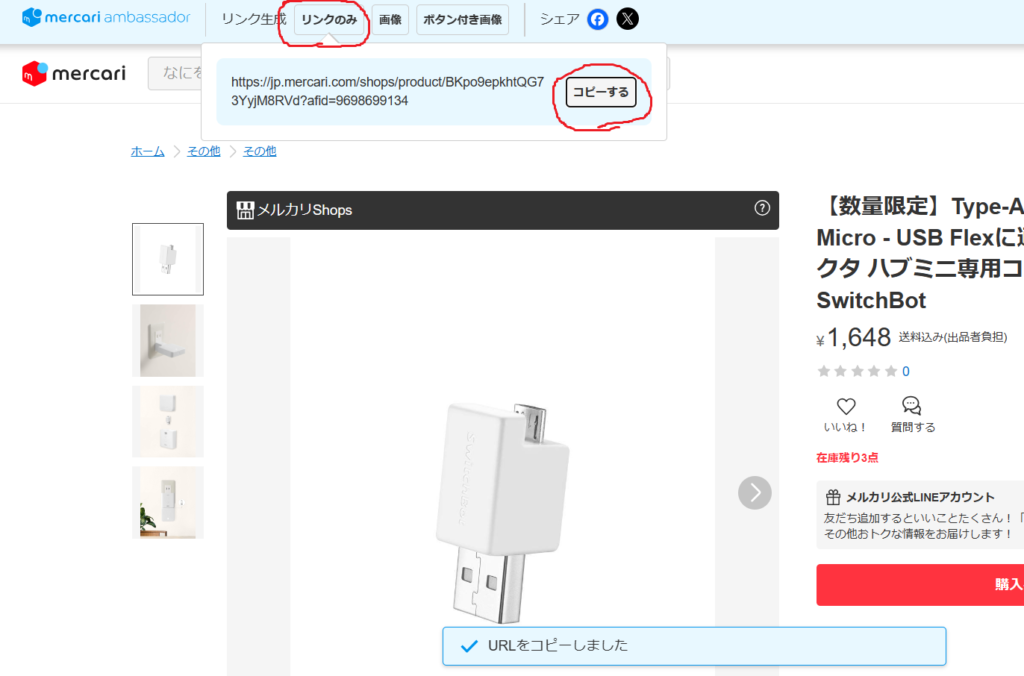
画面上部のリンク生成のバナーを「リンクのみ」を選択して「コピーする」をクリックしてURLをコピーします。

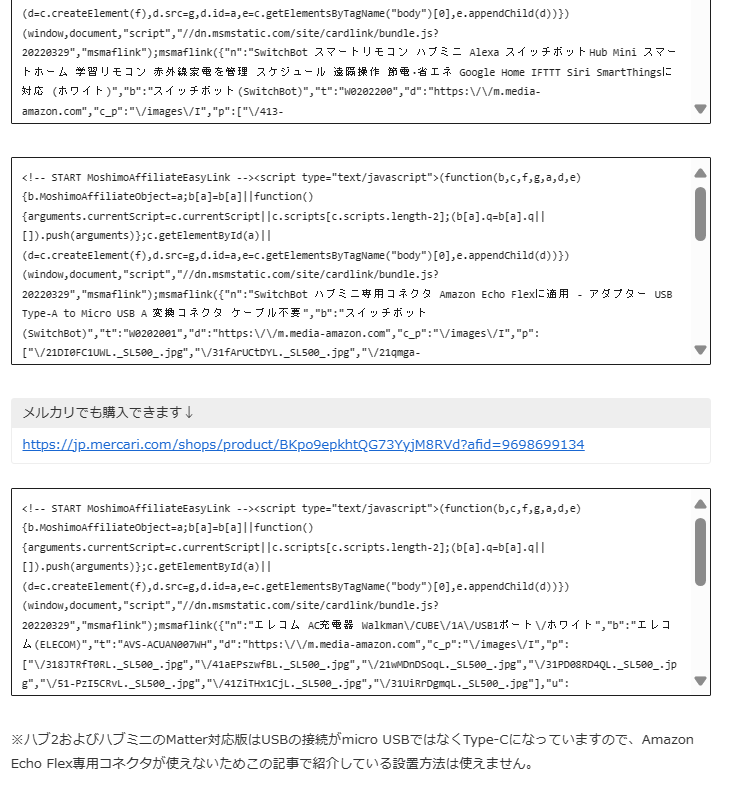
コピーしたURLを見出しボックスの中に貼り付けます。
見出しには分かりやすくするために「メルカリでも購入できます↓」と入力しました。

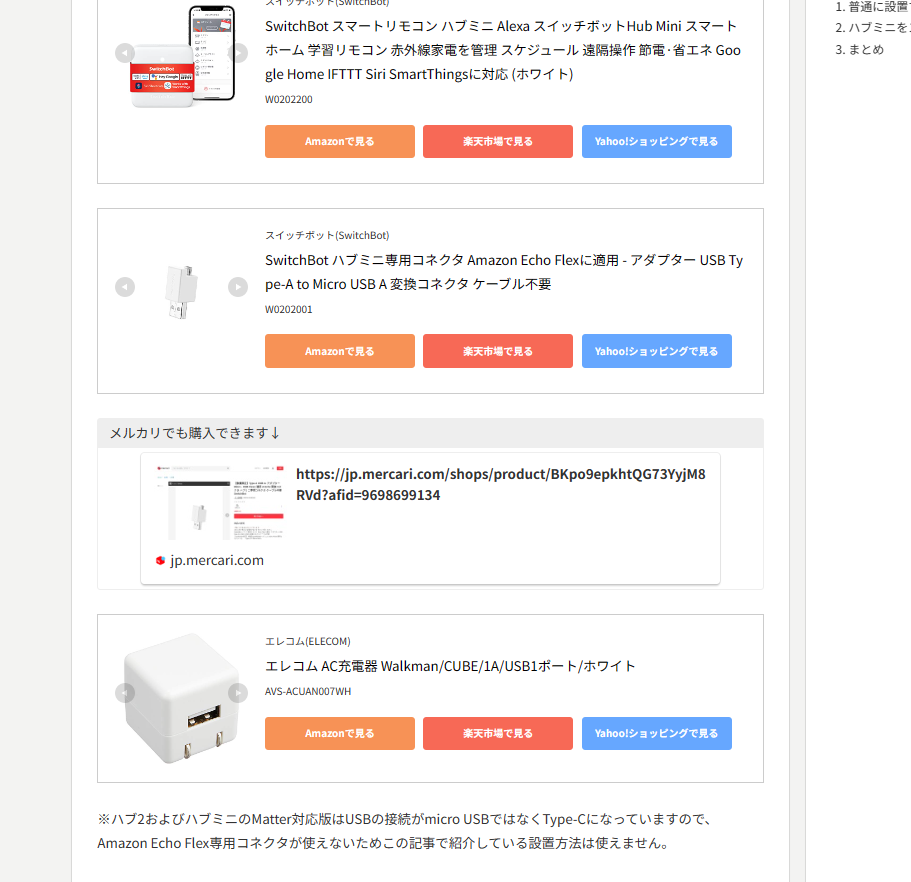
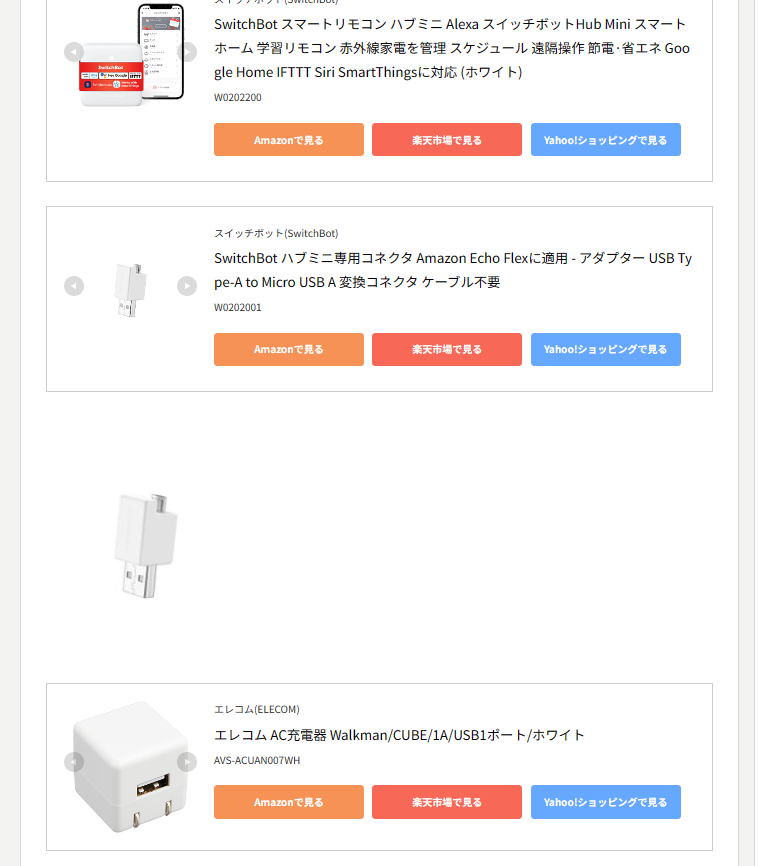
実際のブロブ記事はこんな感じになります↓

これで、ブログ内のリンクURLをクリックしてメルカリの商品ページに飛べるようになりました。
「リンクのみ」でブログに貼り付ける②
「リンクのみ」で貼り付けるもうひとつのパターンを紹介します。
リンクのURLではなく本文の文字をクリックするとメルカリの商品ページに飛べるようにします。
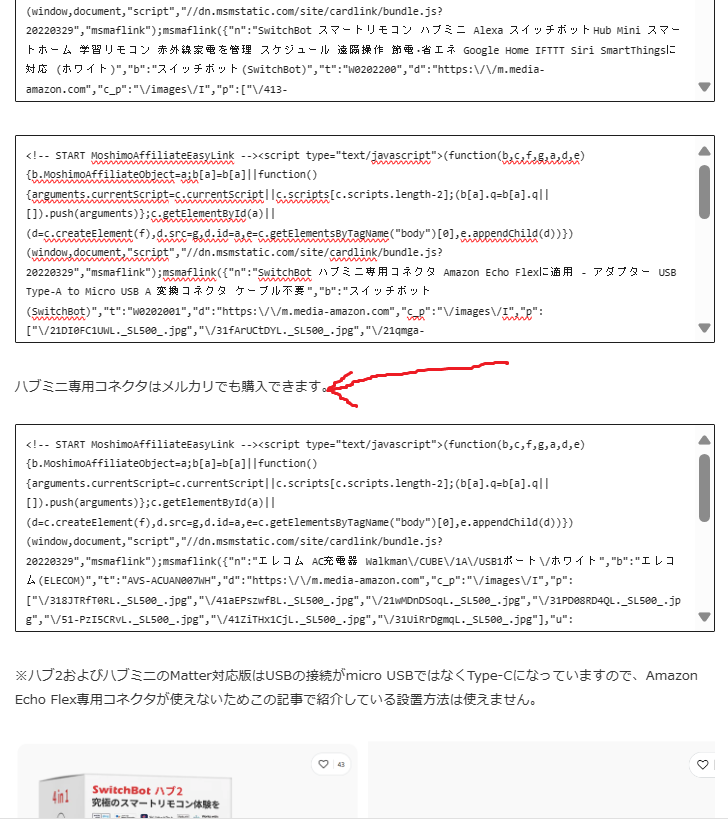
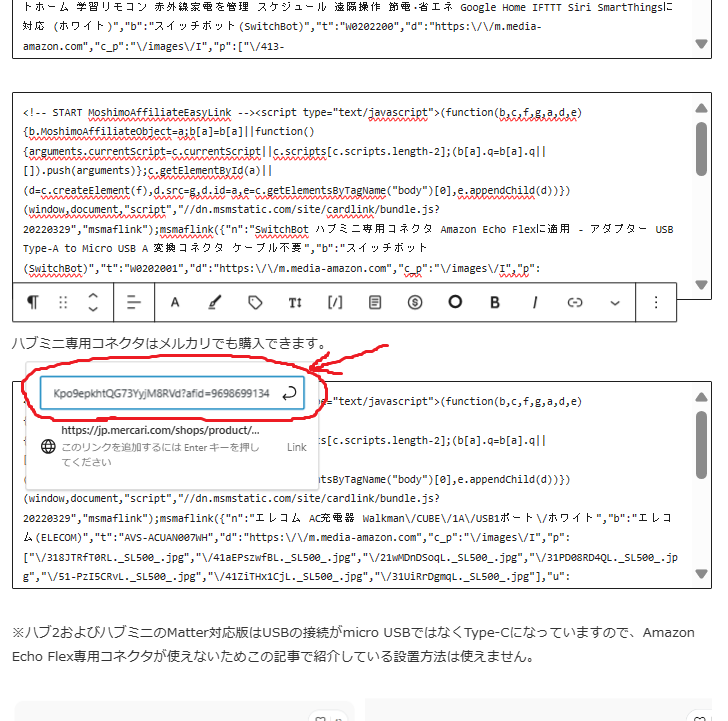
リンクを貼りたい場所に任意の文字を入力します。今回は「ハブミニ専用コネクタはメルカリでも購入できます。」と書いてみました。

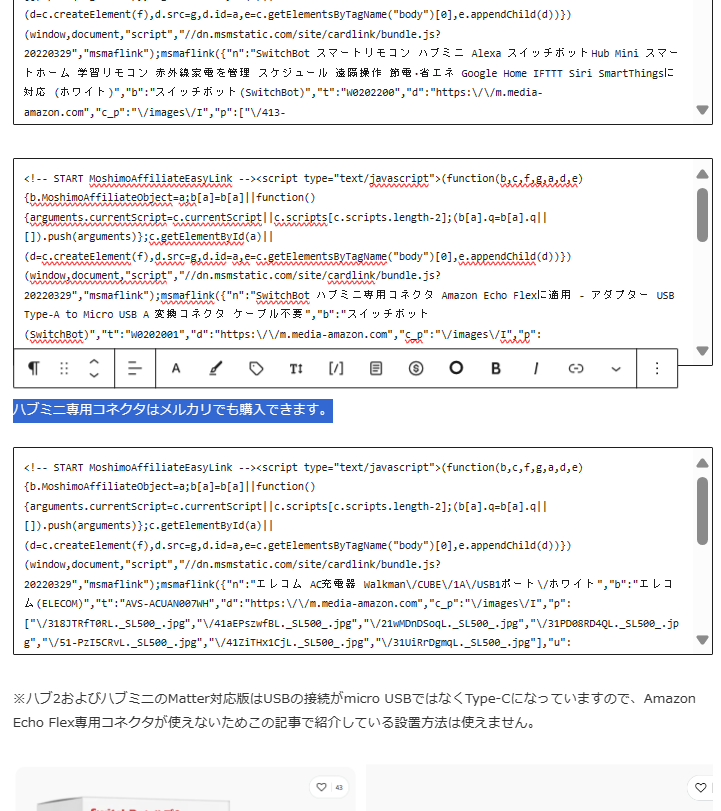
文字を指定します。

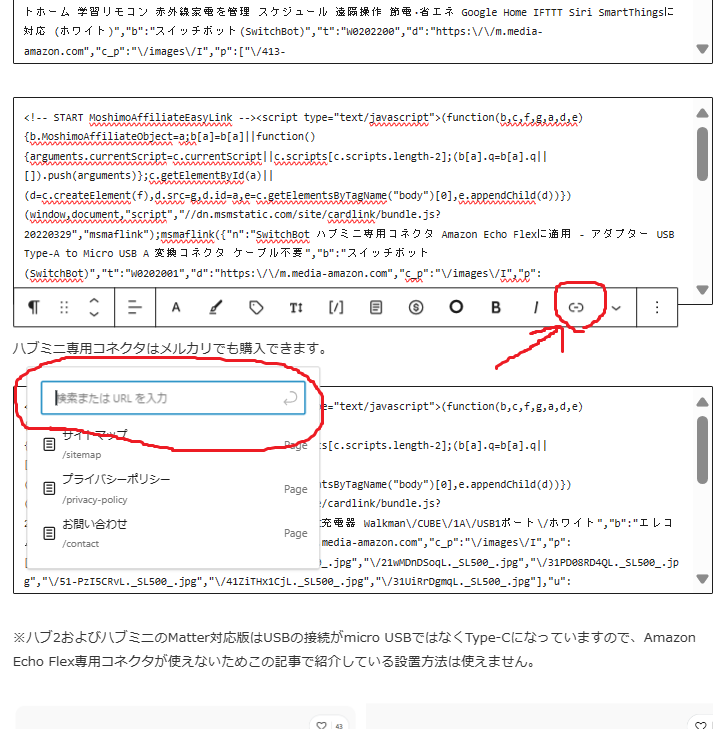
リンクのアイコンをクリックします。

メルカリのWebサイトにて画面上部のリンク生成のバナーを「リンクのみ」を選択して「コピーする」をクリックしてURLをコピーします。

コピーしたリンクを貼り付けます。

すると、文字が青色に変りました。

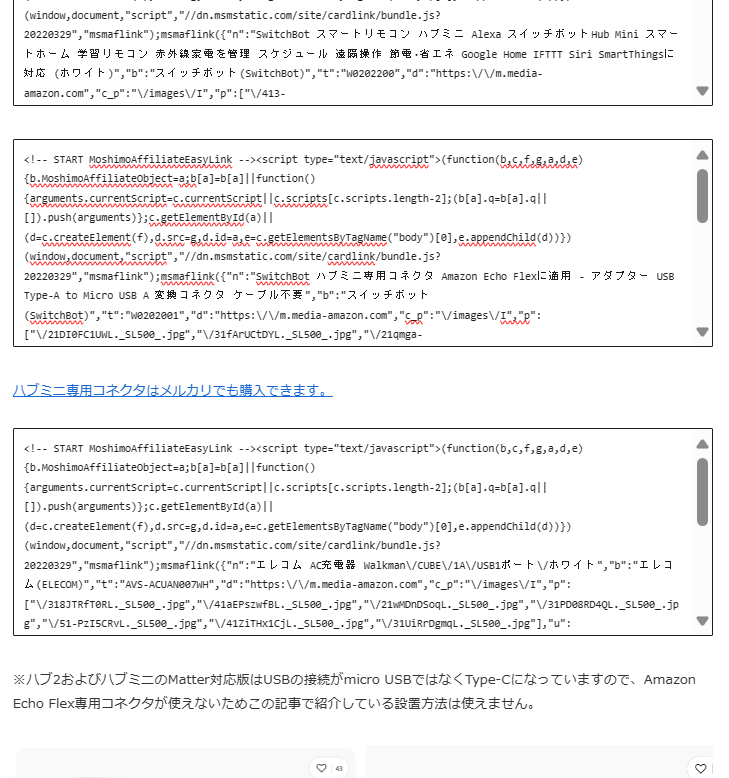
実際のブロブ記事はこんな感じになります↓

これで、ブログ内の「ハブミニ専用コネクタはメルカリでも購入できます。」の文字の所を入力するとメルカリの商品ページに飛ぶことができます。
(個人的には先に紹介した直接URLをクリックする方法の方が読者側としては分かりやすいかなぁとは思います。)
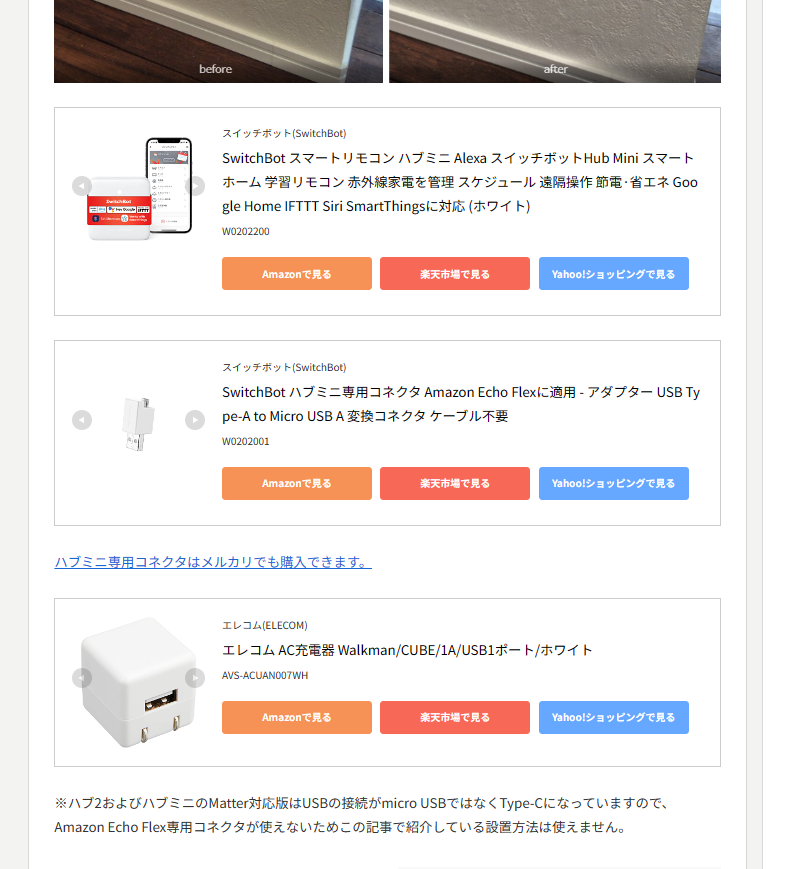
※追記:後で気付きましたが、下記のように、見出しボックスの中に任意の文字を入力して、その見出しボックスの中の文字にリンクを貼り付けるのが一番分かりやすいかなと思いました。

「画像」でブログに貼り付ける
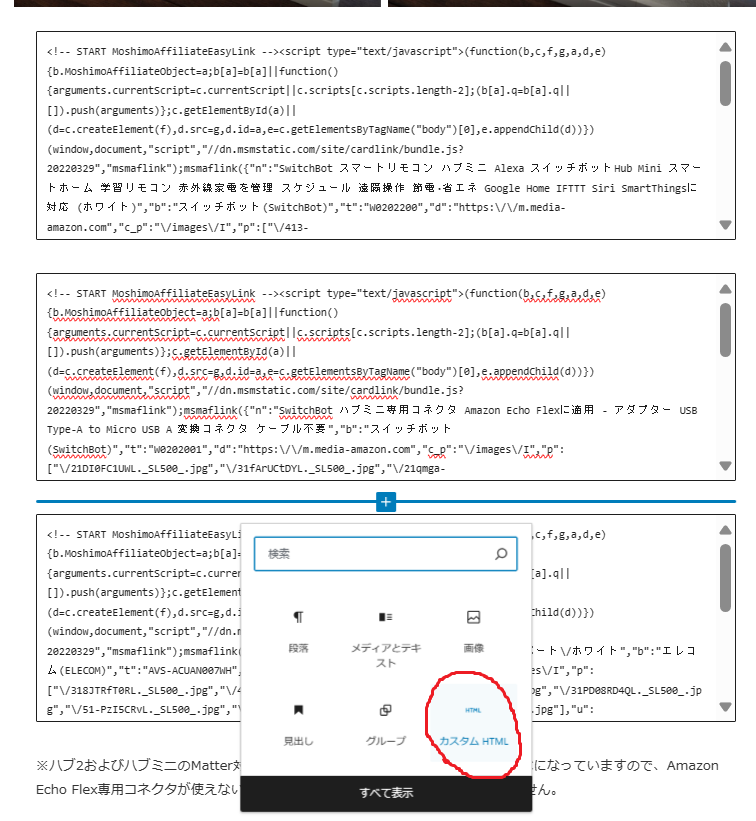
画像リンクを貼りたい場所に「カスタムHTML」を追加します。

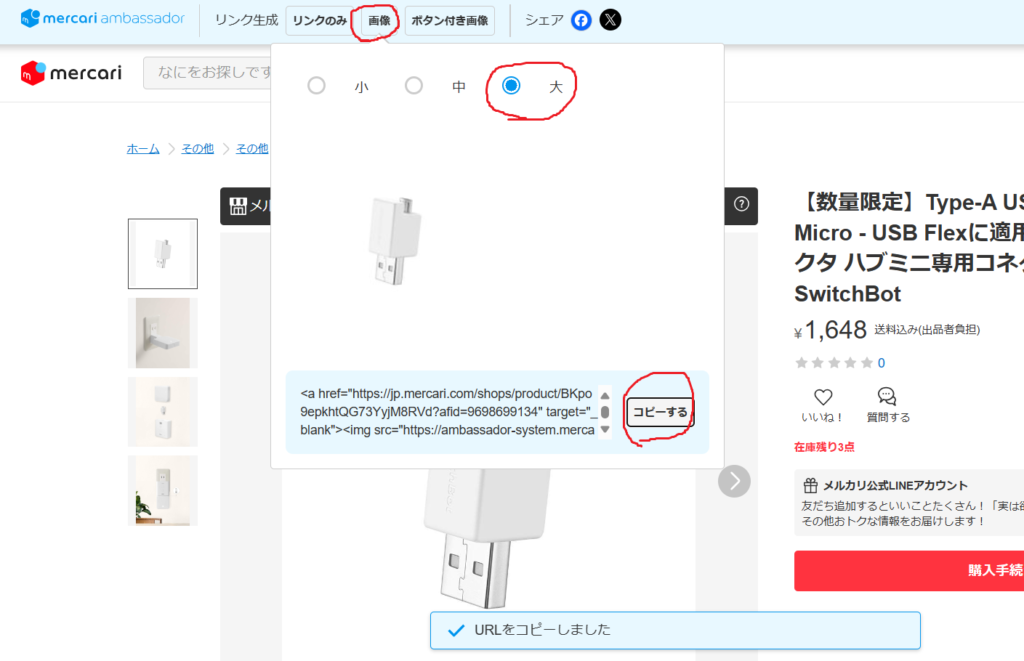
メルカリのWebサイトの商品ページにて画面上部のリンク生成のバナーを「画像」を選択してサイズを選択(今回は大を選択してみます)してコピーをクリックして画像のリンクURLをコピーます。

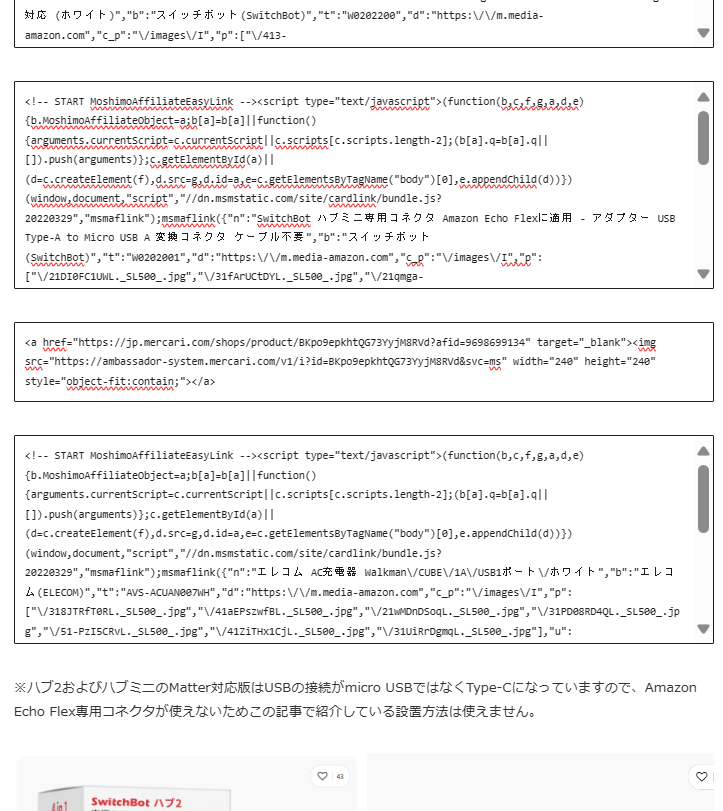
コピーしたURLをカスタムHTMLに貼り付けます。

実際のブロブ記事はこんな感じになります↓

画像だけの貼付けだとちょっとシュールというか、単純に読者サイドとしては分かりにくいですよね。
この画像だけを見て、この画像をタップすればメルカリの商品ページに飛べることは絶対に分かりません。
見出しボックスの中にHTMLを入れて工夫すると多少は分かりやすくなります。

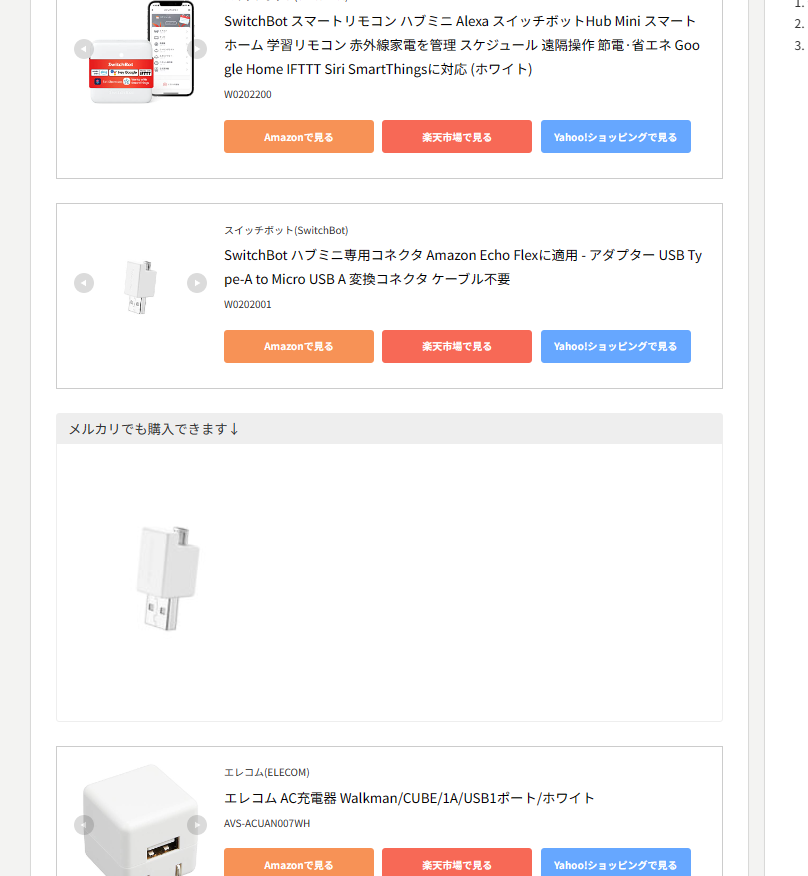
見出しを「メルカリでも購入できます↓」と入力します。
実際のブロブ記事はこんな感じになります↓

これでも何か小ざっぱりしすぎというか、あんまり魅力的な絵ではないですよね。
私的には「画像」のリンク機能は使うことは無いかなぁ~。
ボタン付き画像でブログに貼り付ける
画像リンクを貼りたい場所に「カスタムHTML」を追加します。

メルカリのWebサイトにて画面上部のリンク生成のバナーを「ボタン付き画像」を選択して「コピーする」をクリックしてURLをコピーします。

コピーしたURLをカスタムHTMLに貼り付けます。

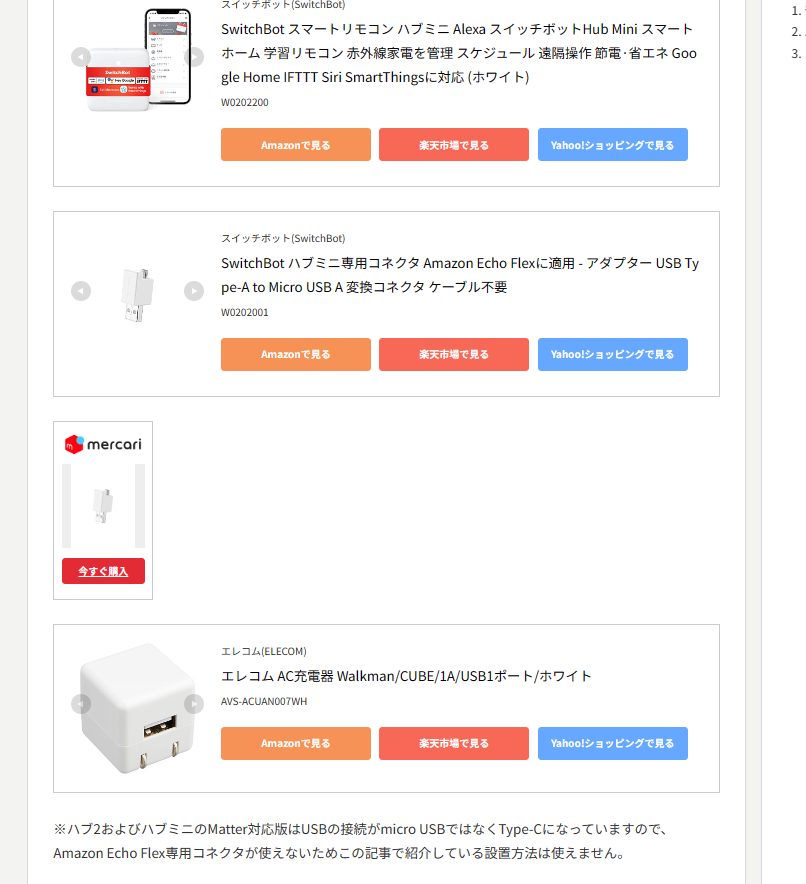
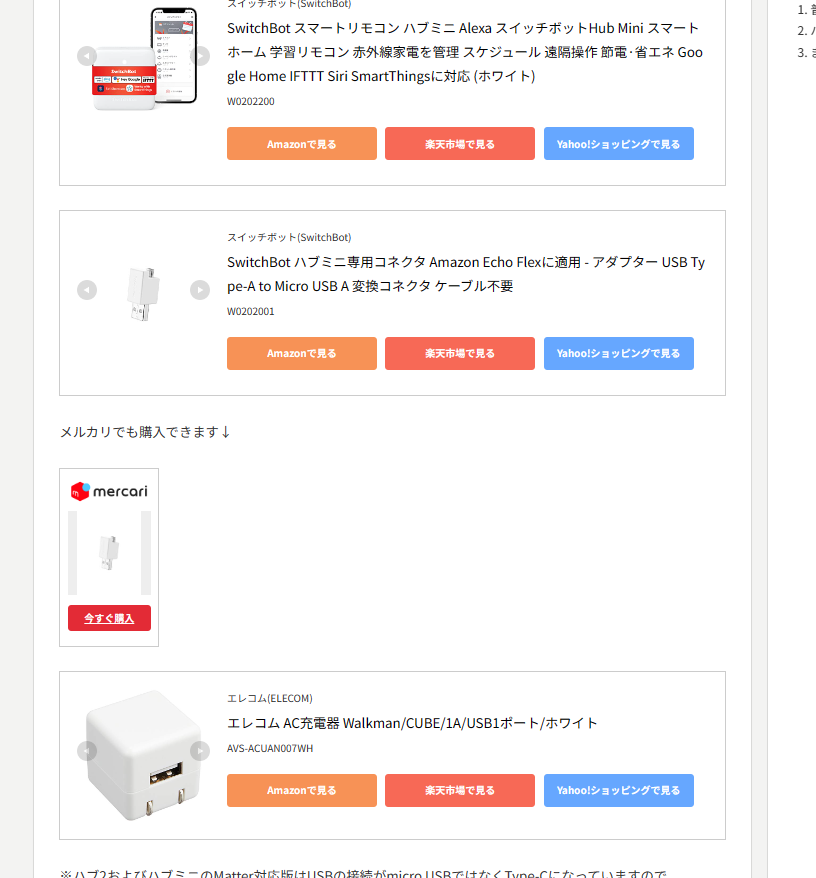
実際のブロブ記事はこんな感じになります↓

ちょっと小ざっぱりしすぎなのでボタン付き画像の上に「メルカリでも購入できます↓」の文字を追加してみます。

実際のブロブ記事はこんな感じになります↓

こっちの方が若干ですが分かりやすいですね。
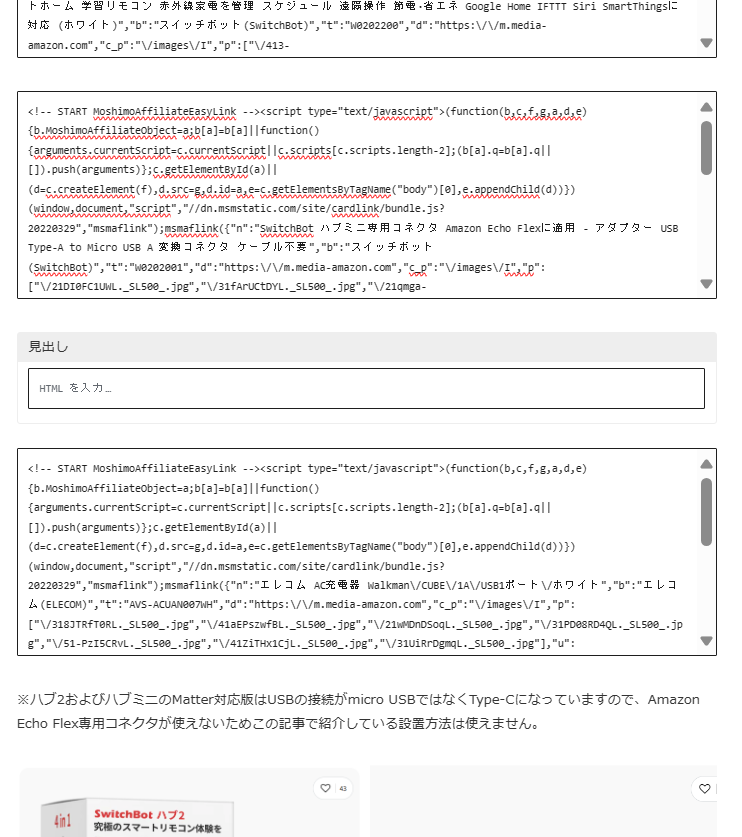
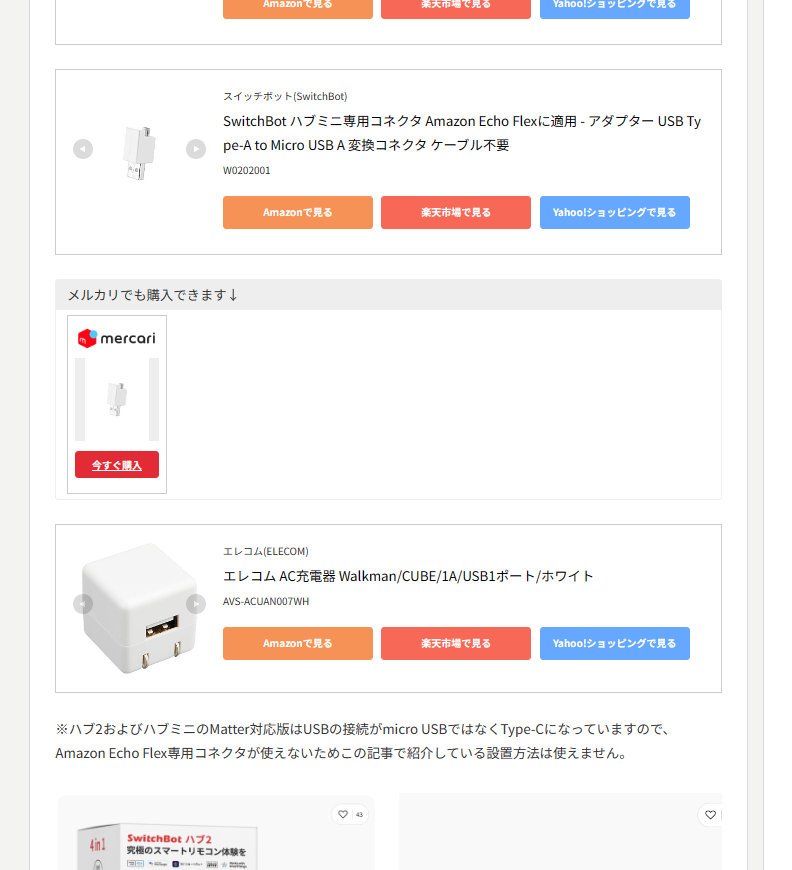
見出しボックスでも試してみます。
見出しボックスの中にカスタムHTMLを入れて、見出しを「メルカリでも購入できます↓」にしてみます。

実際のブロブ記事はこんな感じになります↓

私的にはこの見出しボックス+ボタン付き画像のパターンが分かりやすくて好きですね。
獲得した報酬額を確認する方法

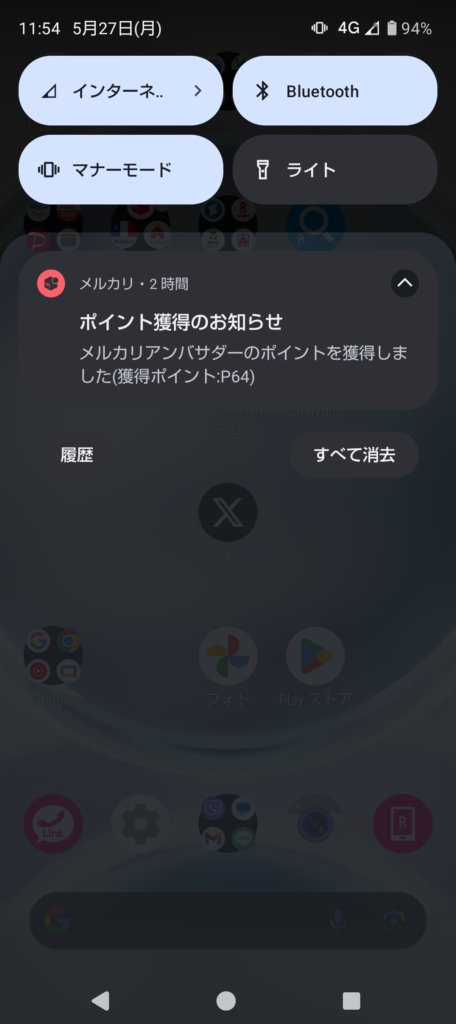
メルカリアンバサダーで報酬を獲得するとスマホにアプリの通知が入ります。
ちなみに、出品している商品が売れた時とは違いメールでの連絡は入りません。
アプリの通知のみです。
できれば、メール連絡もあるとありがたいんですけどね…。
ではメルカリアンバサダーで獲得した報酬を確認する方法を解説いたします。

メルカリアプリを開いて画面右下の「マイページ」をタップします。

マイページの画面で一番下までスクロールしていきます。

「メルカリアンバサダー」をタップします。

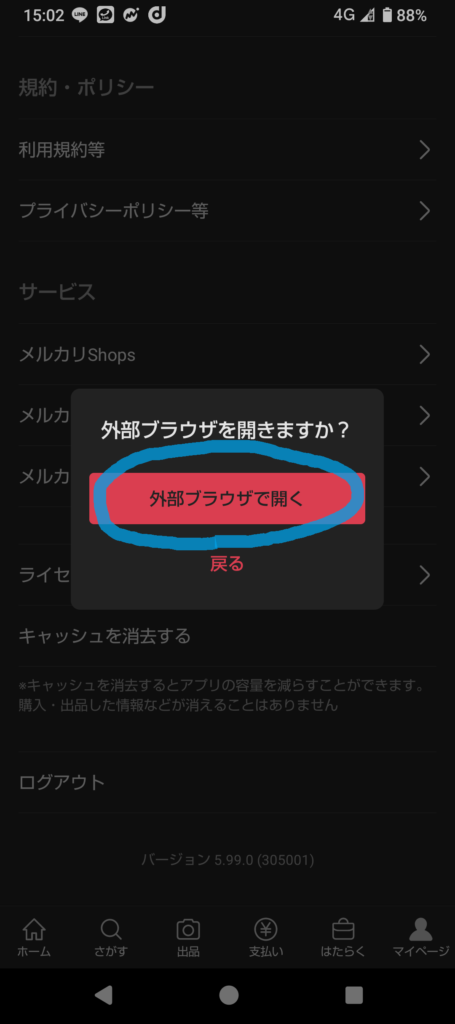
「外部ブラウザで開く」をタップします。

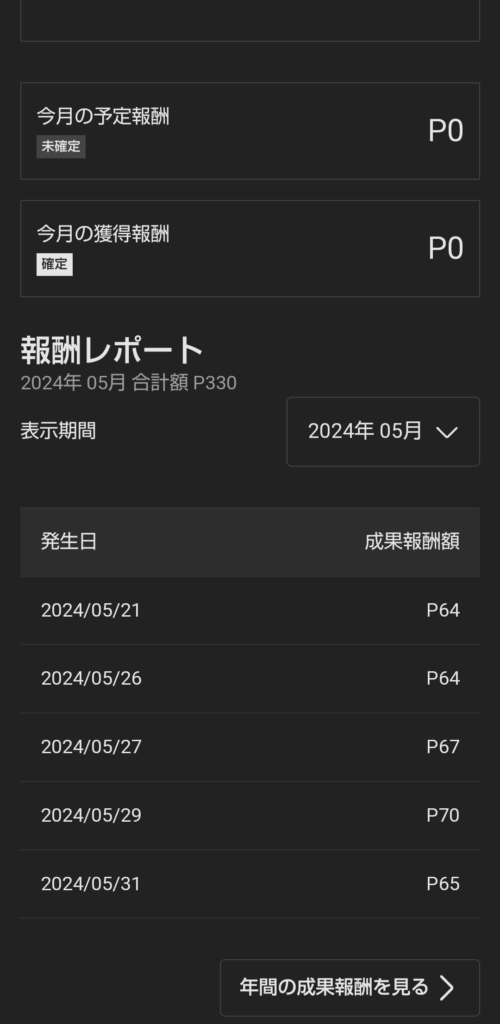
この画面でメルカリアンバサダーで獲得した報酬の確認ができます。
まとめ
最初は敬遠していたメルカリアンバサダーですが、実際にやってみるとアンバサダーの初回登録もリンクの貼り方もすごく簡単でした。
大きな収益を期待できるわけではないですが、今後はAmazonや楽天と並行してメルカリのアフィリエイトリンクも利用していこうと思います。
まだ、メルカリアンバサダーを試していないという人は簡単ですのでぜひ挑戦してみてください。