私は2023年10月に当ブログを開設した初心者ブロガーです。
今までは記事を書くことに精一杯でサイトのセキュリティ対策ということは何も手を付けていませんでした。
私のような弱小ブログサイトを乗っ取ろうなんていう物好きもいないだろうと気楽に考えていたのもあります。
しかし、いろいろ調べてい見るとサイト乗っ取りなどの被害はサイト規模の大小に関わらず発生するようです。
当ブログが弱小ブログであることは間違いないのですが、私にとっては大切な趣味であり大切な生活の一部です。
そんな大切なブログを守るために重い腰を上げてセキュリティ対策を構築することにしました。
今回の記事では私がブログのセキュリティ対策に導入したプラグイン「SiteGuard WP Plugin」の設定方法を解説いたします。
SiteGuard WP Pluginの有効化とログインページURL変更
まずは、ブログの管理画面に入ります。

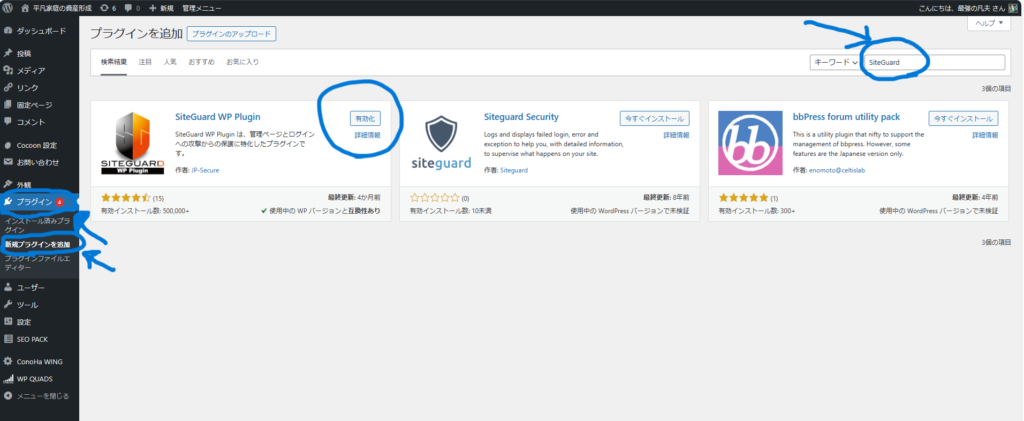
左側のメニューの「プラグイン」の中の「新規プラグインを追加」をクリックし、キーワードの検索窓にSiteGuardと入力するとSiteGuard WP Pluginが表示されますので「有効化」をクリックします。

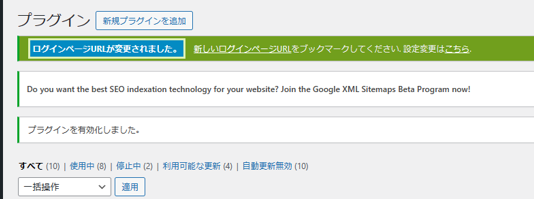
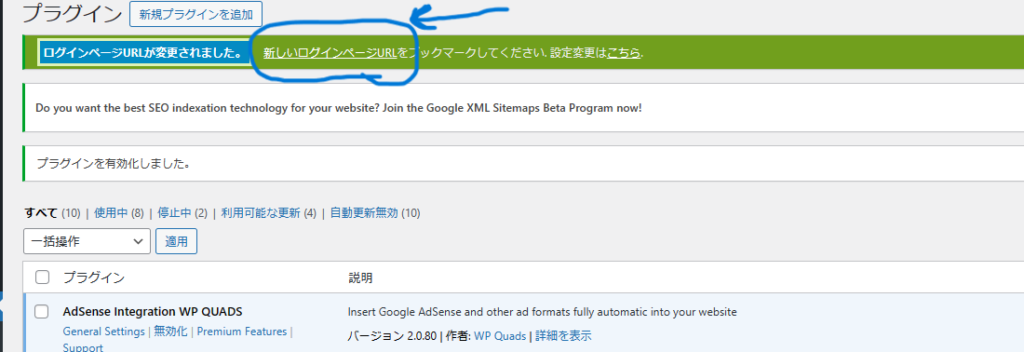
すると、「ログインページURLが更新されました。」というメッセージが現れました。
SiteGuard WP Plugin有効化すると管理画面へのログインページのURLが変更されます。

従来のURLは最後の方が/wp-login.phpという形式になっています。

SiteGuard WP Plugin有効化後のURLは最後の方が/login_12345 のように5桁の数字になります。
ログインページのURLが更新されたことにより従来のURLは当然使えなくなります。
従来のURLを開くと「404 NOT FOUND」のエラーになります。

ということで、設定を進めていきましょう。

「新しいログインページURL」をクリックします。

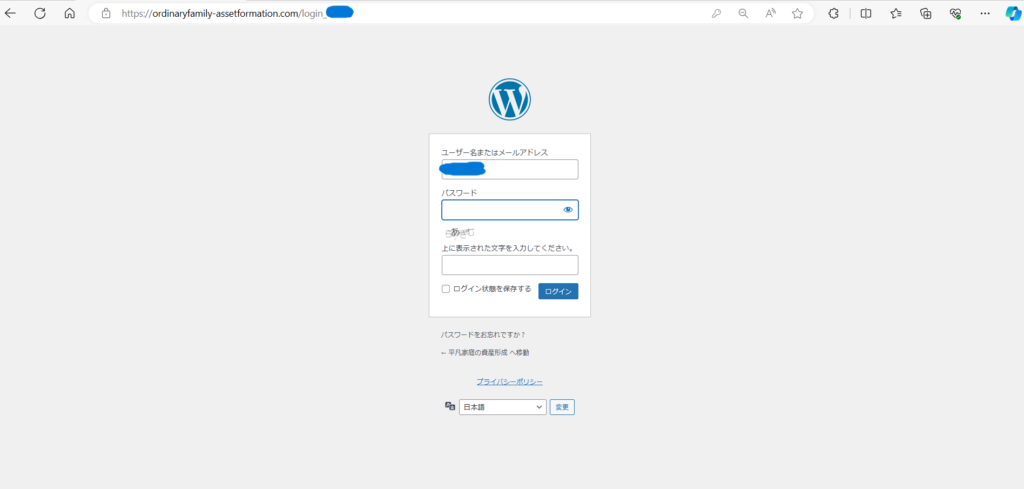
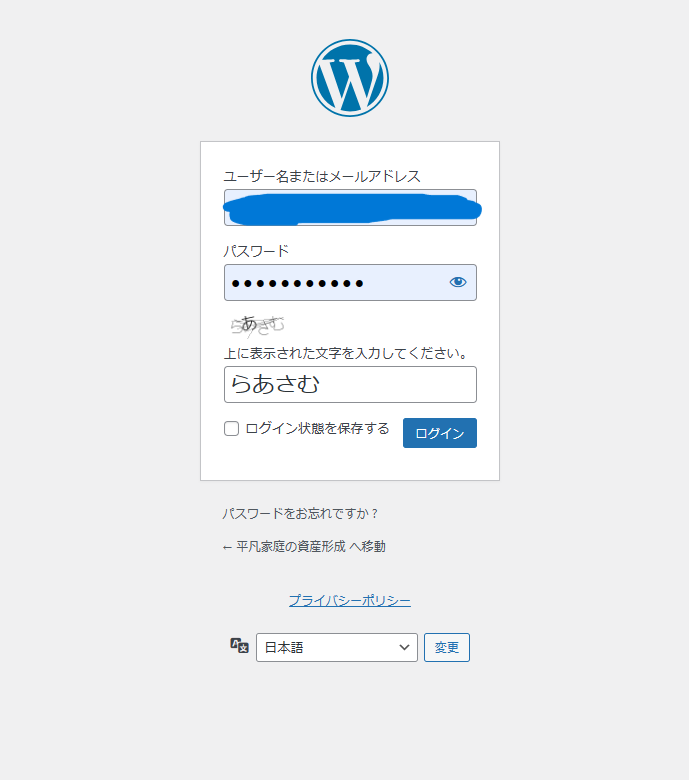
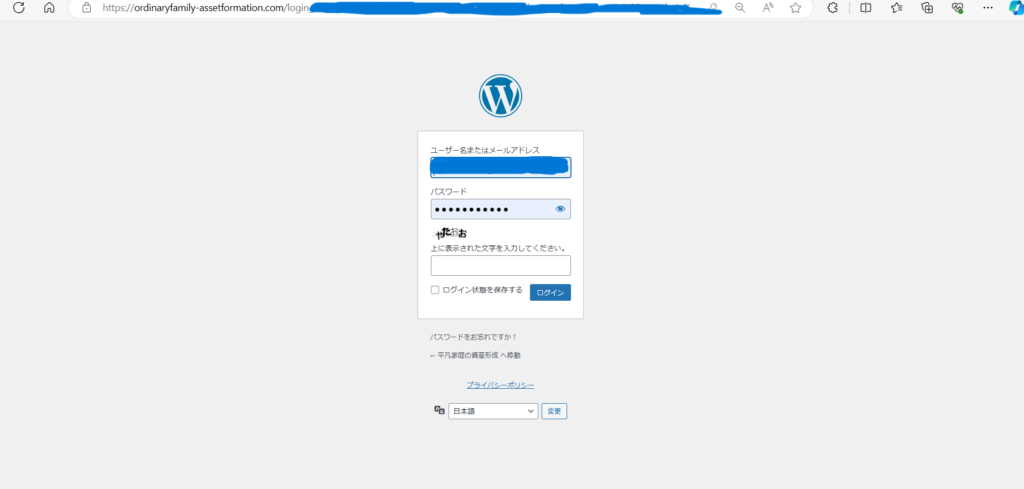
すると管理画面へのログインページ移ります。ユーザー名とパスワード入力以外に文字入力による認証が加わっていますね。
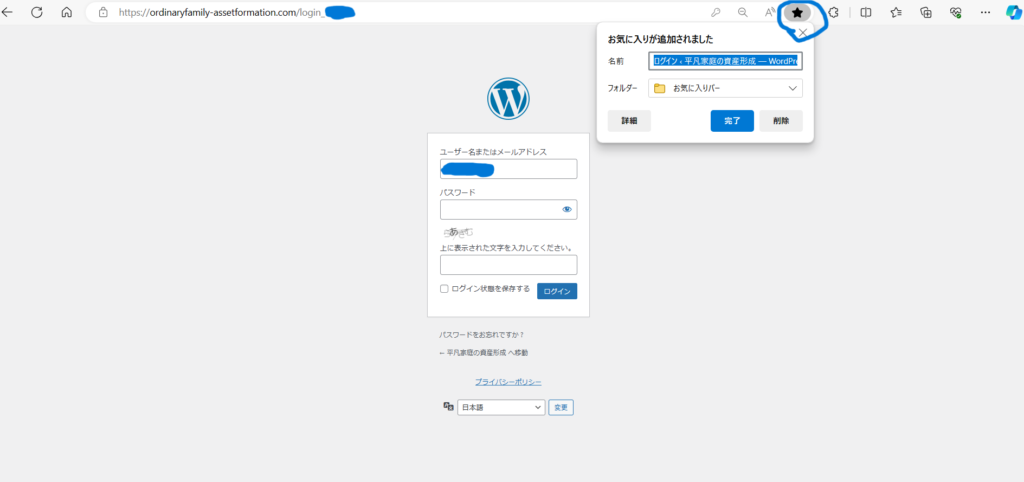
まず、この画面で必ずこのページのURLをブックマークしておきましょう。

もし、この時にブックマークを忘れた場合はSiteGuard WP Plugin有効化した時にWord Pressに登録してあるメールアドレスにログインページURLが送られてきますのでメールを確認しましょう。

もし、ブックマークもやり忘れたしメールも削除してしまったという場合はレンタルサーバーの管理画面から確認することができます。
私はConoHa WINGを利用していますので、今回はConoHa WINGの画面にて説明します。

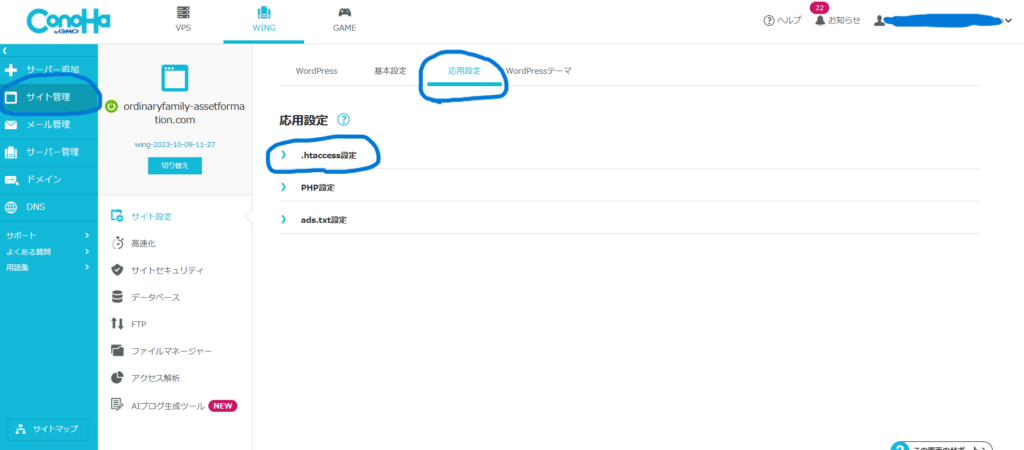
ConoHa WINGの管理画面にログインして「サイト管理」→「応用設定」→「.htaccess設定」をクリックします。

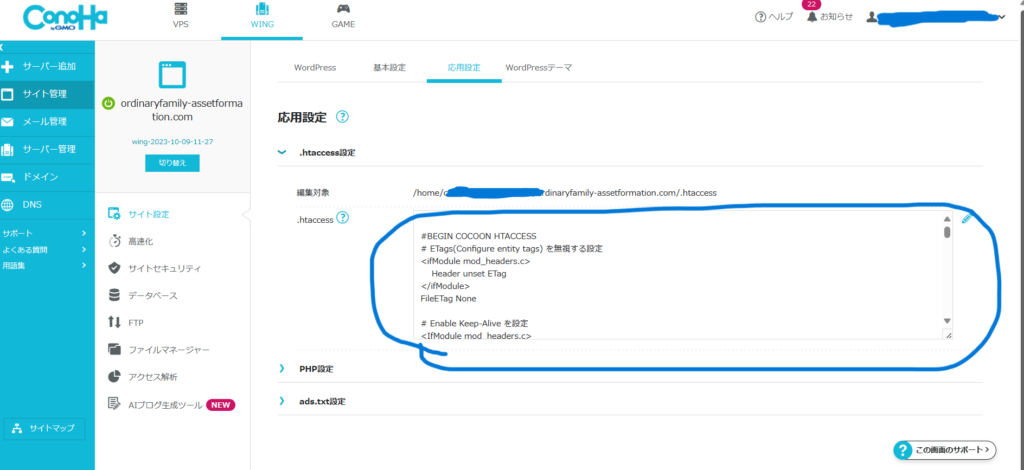
すると、なにやら難しそうな文字列が出てきます。
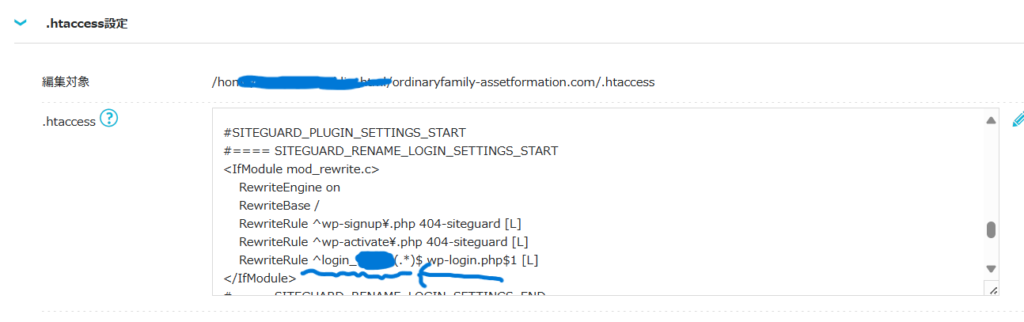
それを下にスクロールしていくと…、

SITEGUARD_PLUGIN_SETTINGS_STARTとう項目で新しいログインページURLの最後の方のlogin_数字5桁の部分が表示されてます。
では、設定を続けて行きましょう。

ユーザー名、パスワード、文字認証を入力してログインします。

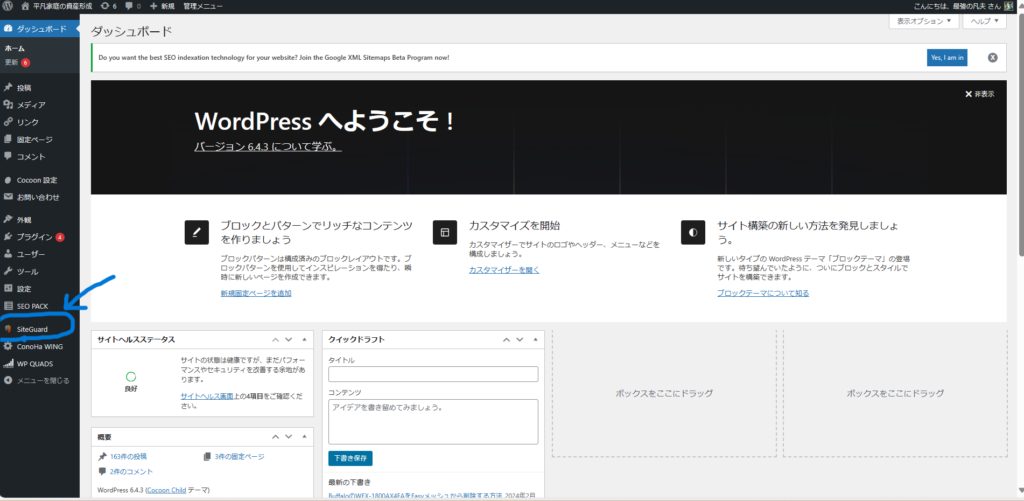
すると、左側のメニューにSiteGuardの項目が出ていますのでクリックします。

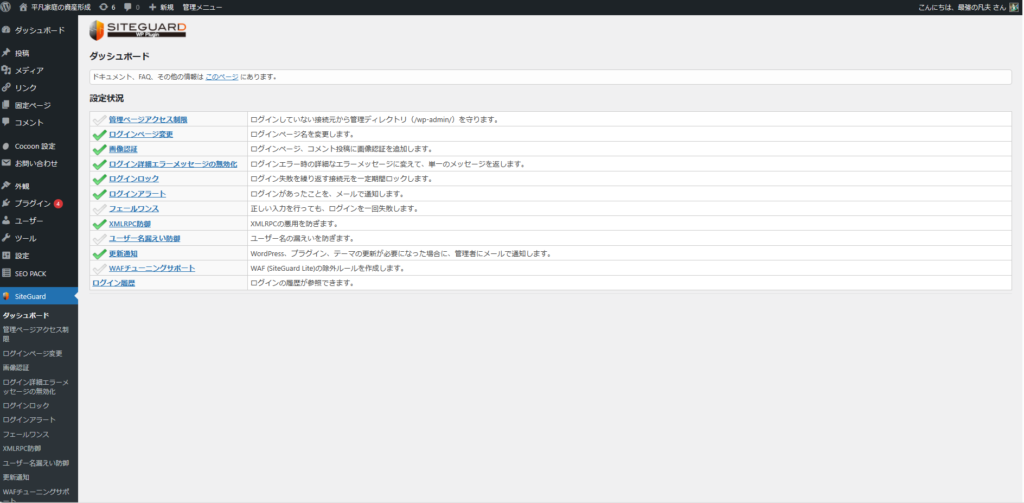
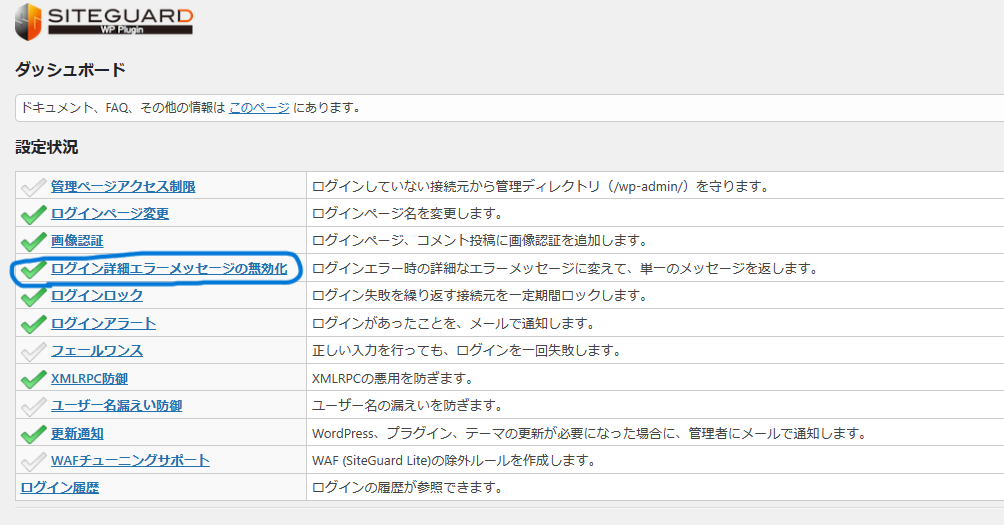
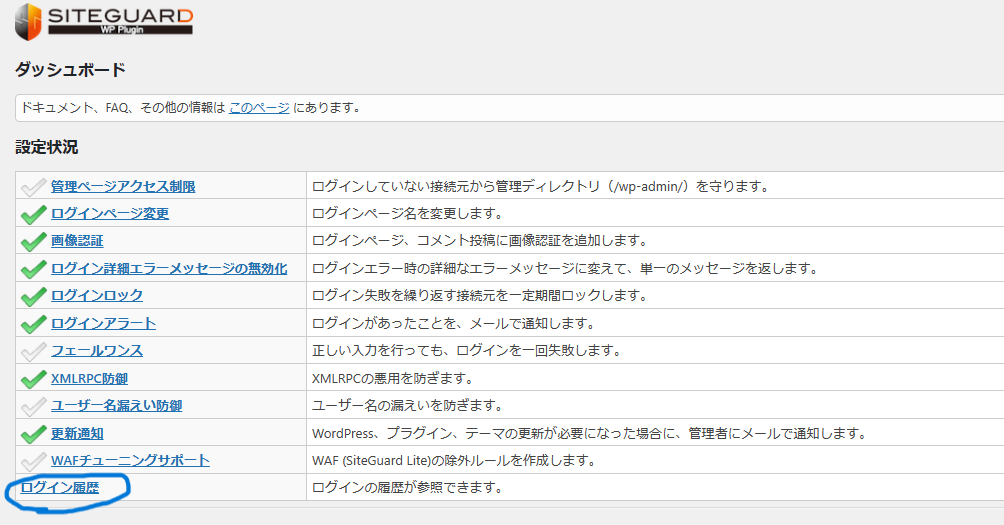
するとこのような設定項目が出てきます。
デフォルトでは下記のような状態になっています。
チェックが入っている物は設定が有効になっています。

では、次にこの項目を私はどのように設定しているかひとつずつ説明していきます。
あくまでも「私はこう設定してますよ」という紹介ですので、ご自身の環境と考えに合わせて設定をいじっていただければと思います。
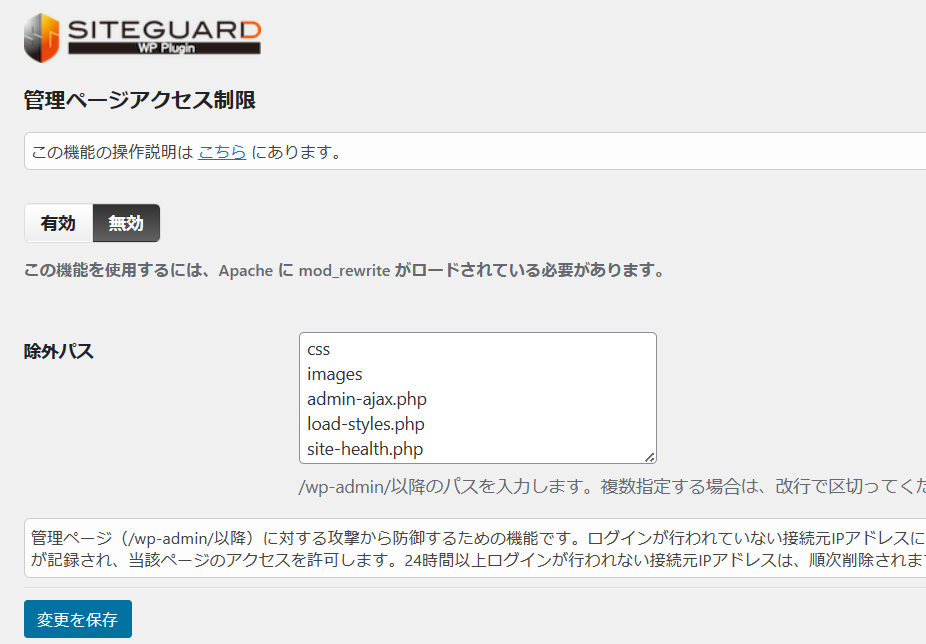
管理ページアクセス制限


正直、この機能は私にはあまり理解できなかったため、デフォルトのまま無効にしています。
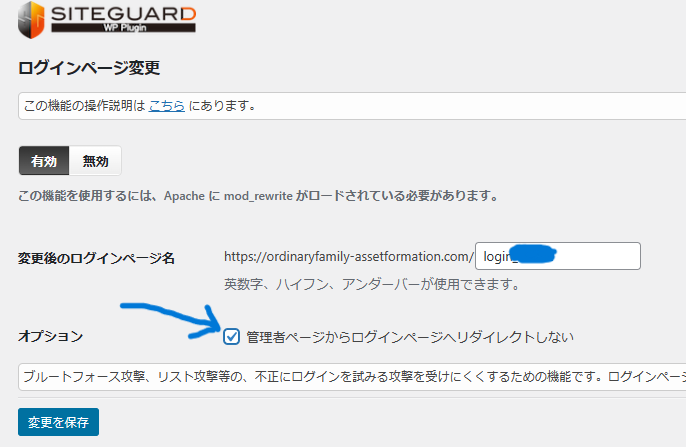
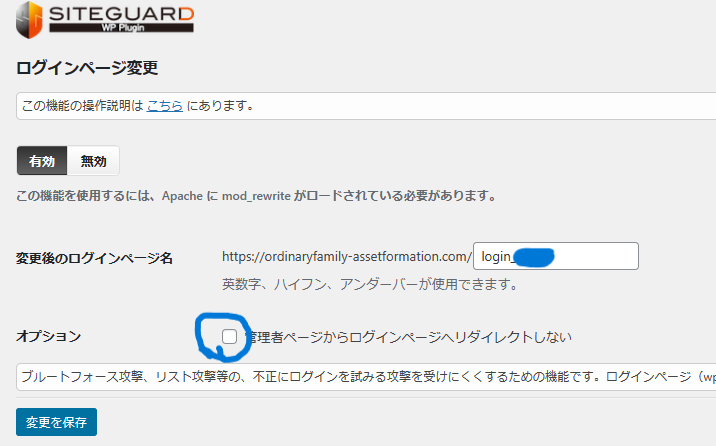
ログインページ変更


これに関しては有効にして必ず「管理者ページからログインページへリダイレクトしない」にチェックを入れて「変更を保存」をクリックしましょう。デフォルトではチェックが入っていませんので、忘れずチェックを入れましょう。
「管理者ページからログインページへリダイレクトしない」の所にチェックを入れていないとどうなるか説明します。

Word Pressには管理者用の共通アドレスがあり、サイトの後ろに/wp-admin/を付けて検索すると管理者ログインページが表示されます。

「管理者ページからログインページへリダイレクトしない」の所にチェックを入れていない状態でブログサイトURLに/wp-admin/を加えて検索すると。

なんと、管理者ログインのページに入れてしまいます。
これはダメですね。
「管理者ページからログインページへリダイレクトしない」の所にチェックを入れていれば/wp-admin/を加えて検索してもログイン画面に切替わりません。
くどいようですが、デフォルトでは「管理者ページからログインページへリダイレクトしない」の所にチェックが入っていませんので、必ずチェックを入れて変更を保存しましょう。
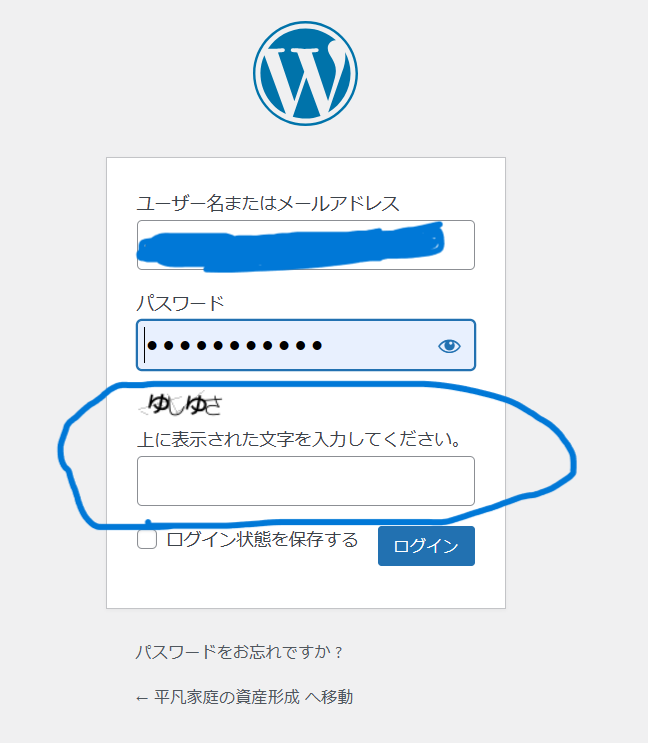
画像認証


これは、ログインの時などの画像認証の設定です。
私はデフォルト通り、全て有効で「ひらがな」に設定しています。

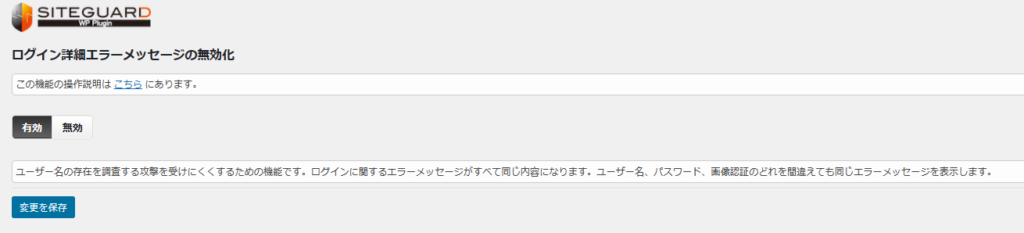
ログイン詳細エラーメッセージの無効化


こちらの機能は、ログインの際にユーザー名もしくはパスワードを間違えた時に同じエラーメッセージにする機能です。
この機能は必ず「有効」にしておきましょう。
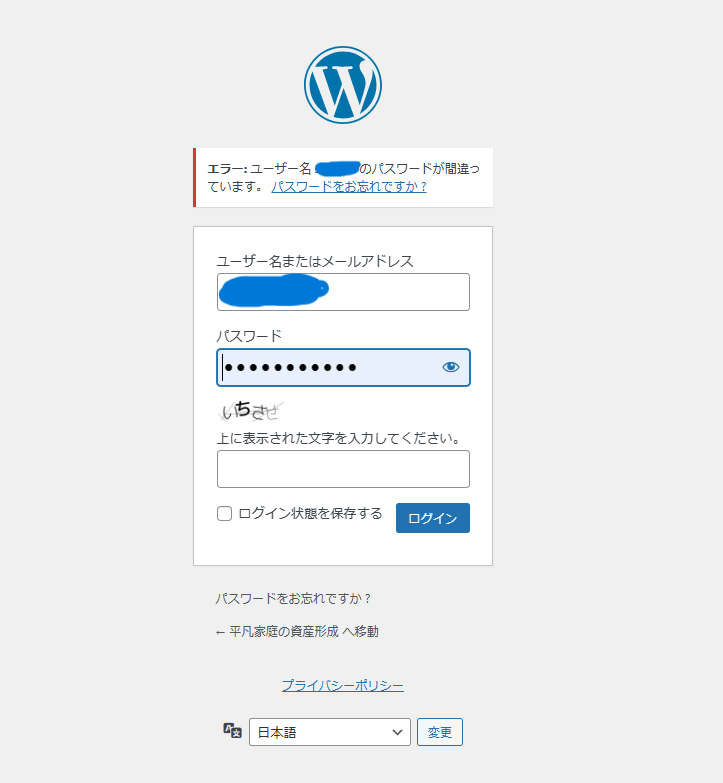
これが「無効」の状態でパスワードを間違えた場合、下記のようなエラーメッセージが出ます。

「ユーザー名○○のパスワードが間違っています。」
これでは「パスワードは違うけど、ユーザー名はあっているよ。」ということが分かってしまいます。
そして、
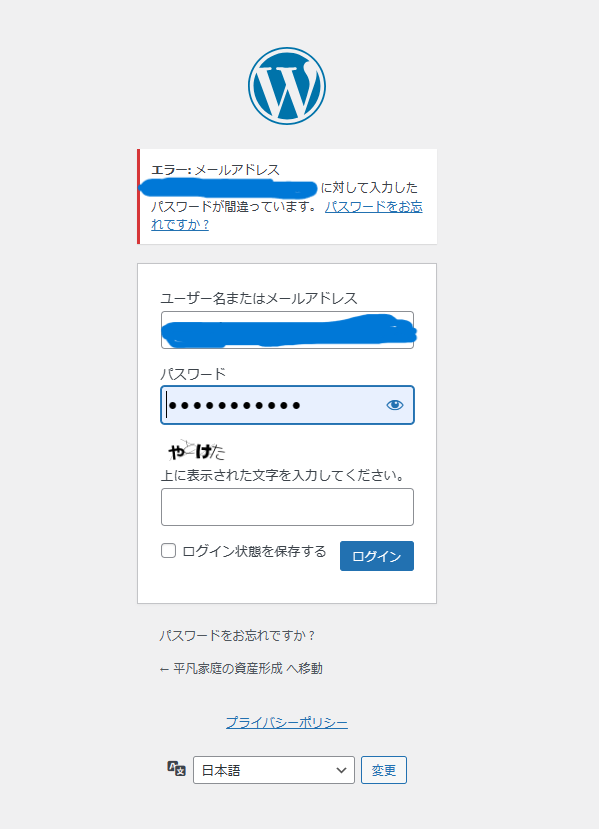
ユーザー名でなくメールアドレスを入力して、パスワードを間違った場合は下記のようなエラーメッセージが出ます。

「メールアドレス〇〇〇〇に対して入力したパスワードが間違っています。」
このメッセージでも「パスワードは違うけど、メールアドレスはあっているよ。」ということが分かってしまいます。
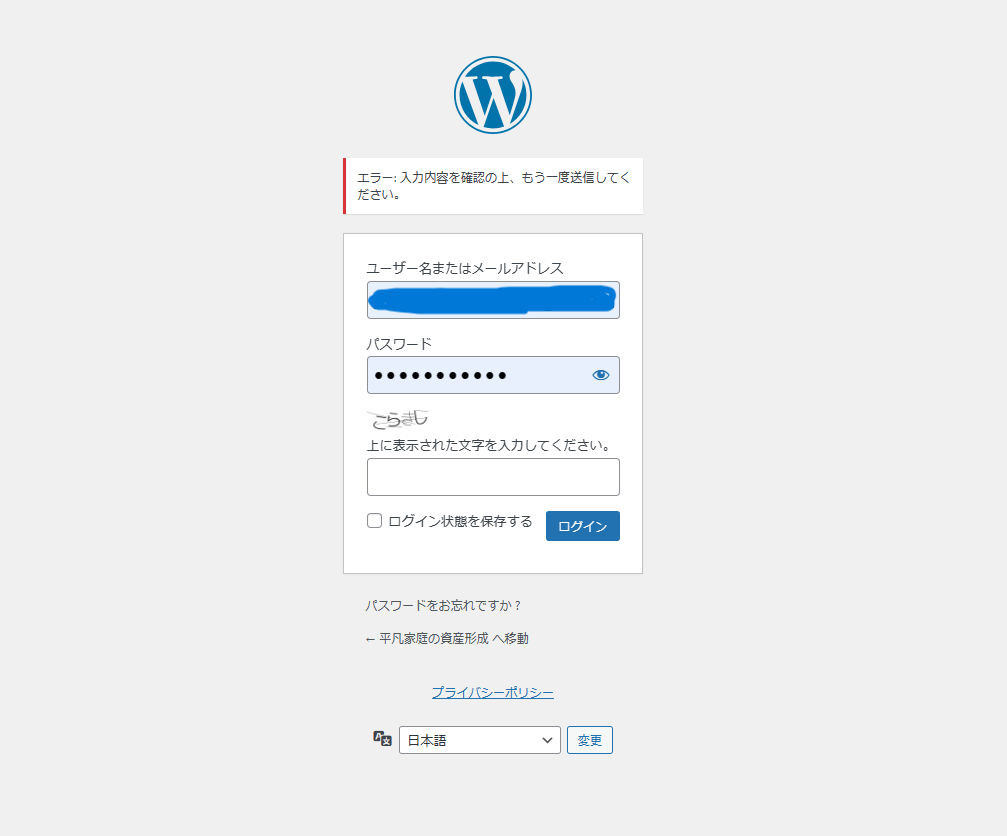
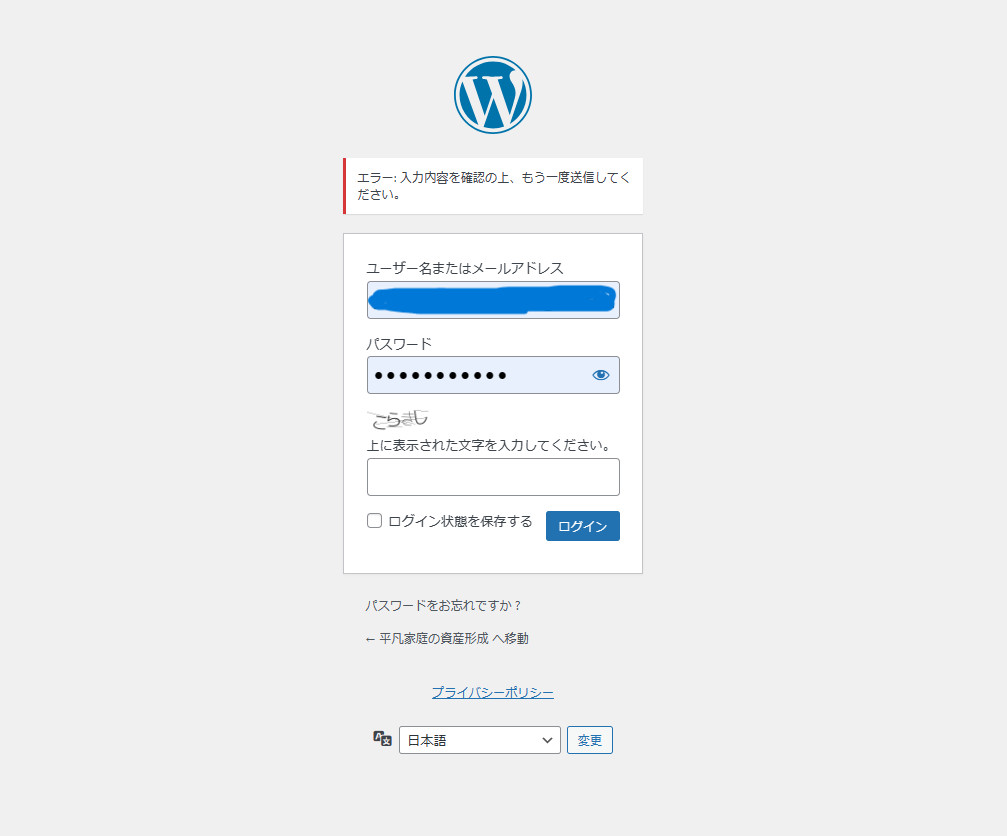
機能を「有効」にしてユーザー名やパスワードを間違えた場合は以下のように全て同じエラーメッセージになります。

「入力内容を確認の上、もう一度送信してください。」これであれば何が間違えているのか分からないのでセキュリティとしては安心です。
ログインロック


これはログインの際に何秒の内に何かい間違えたら何秒の間ログインロックがかかるかを設定します。
デフォルトでは期間が5秒、回数が3回、ロック時間が1分、になっています。
私はデフォルト設定のままにしています。
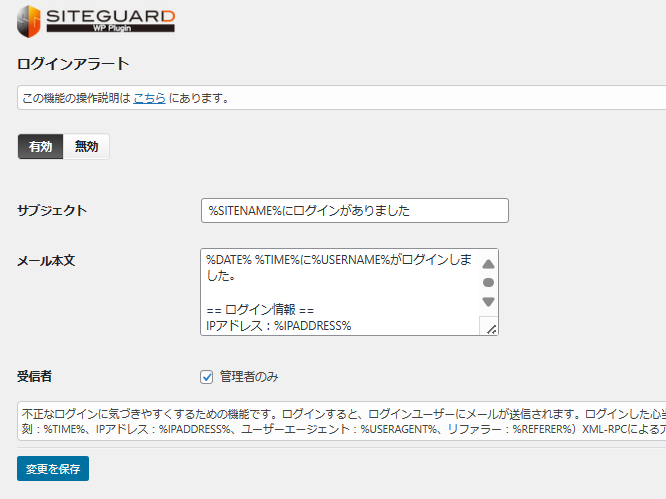
ログインアラート


これを「有効」にしておけばログインする度にメール通知が入ります。
私は有効にしてありますが、ちょっとうっとおしくなってきたので無効にするかもしれません。
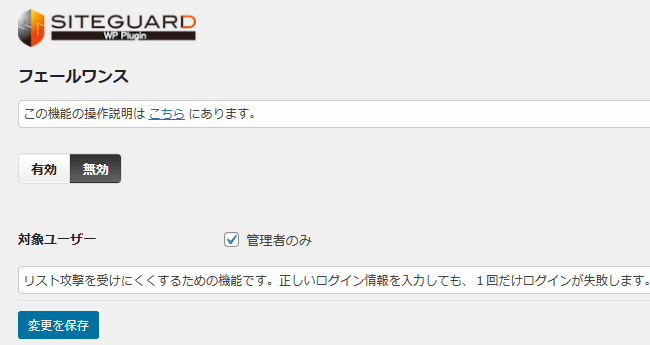
フェールワンス


これを「有効」にするとログインの時に正しいユーザー名とパスワードを入力したとしても必ず1回ログインエラーになります。
私は最初は有効にしていたのですが、やはりうっとおしくなったので無効にしました。
XMLRPC防御


正直、この機能は私にはあまり理解できなかったため、上記のようにデフォルト設定のままにしています。
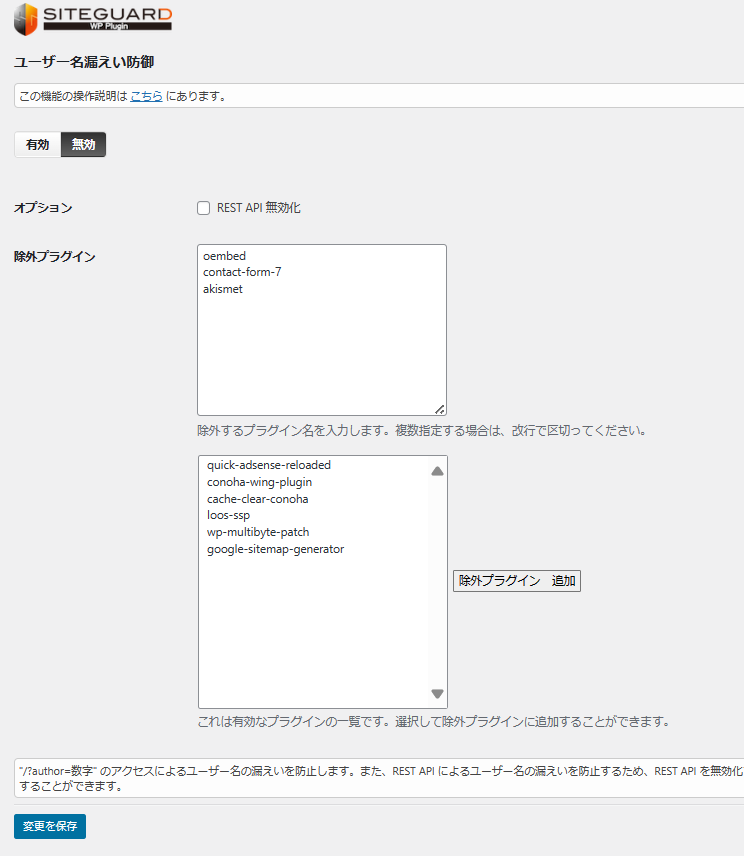
ユーザー名漏えい防御


こちらもデフォルト設定のまま「無効」にしています。
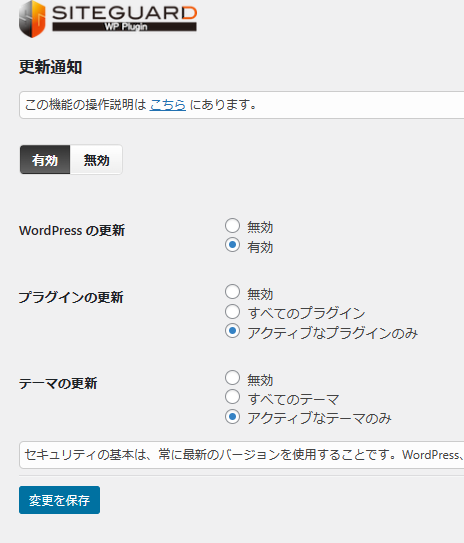
更新通知


WordPress、プラグイン、テーマの更新があった場合のメール通知の有無を設定します。
私はで上記のようにデフォルト設定のままにしています。
WAFチューニングポイント


正直、この機能は私にはあまり理解できなかったため、上記のようにデフォルト設定のままにしています。
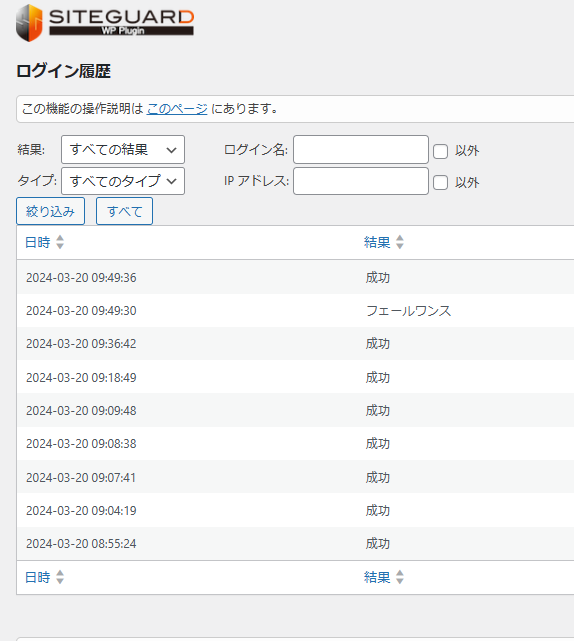
ログイン履歴

ログイン履歴をクリックすると履歴を確認することができます。

正しいパスワードを入力しても必ず1回ログインエラーになる「フェールワンス」も履歴に表示されていますね。
おまけ情報 WordPressのログインパスワードを忘れた場合
おまけ情報としてWordPressのログインパスワードを忘れてしまった場合の対応方法を解説します。

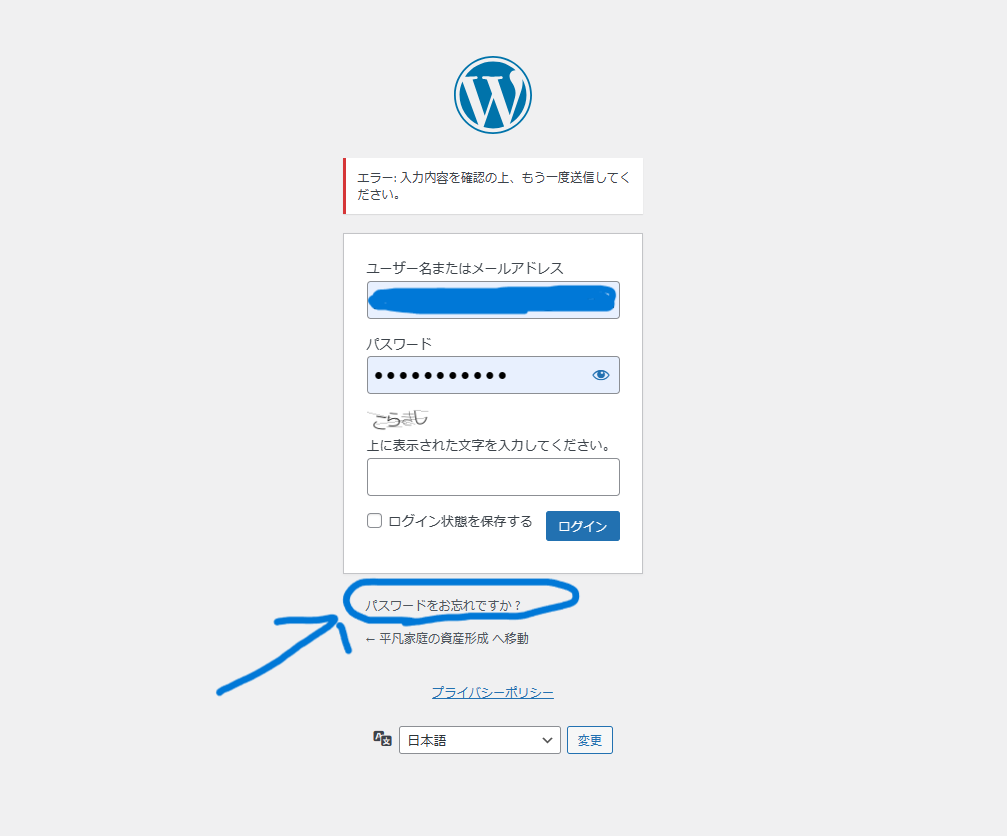
パスワードを間違えるとエラーメッセージが出てログインすることができません。

「パスワードをお忘れですか?」をクリックします。

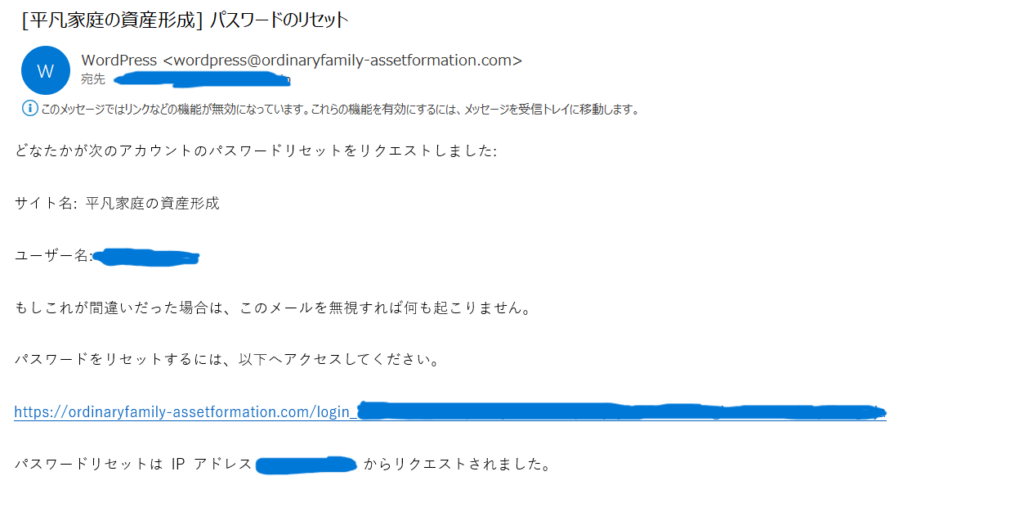
WordPressに登録しているメールアドレス宛に確認リンクがメールで送信されます。

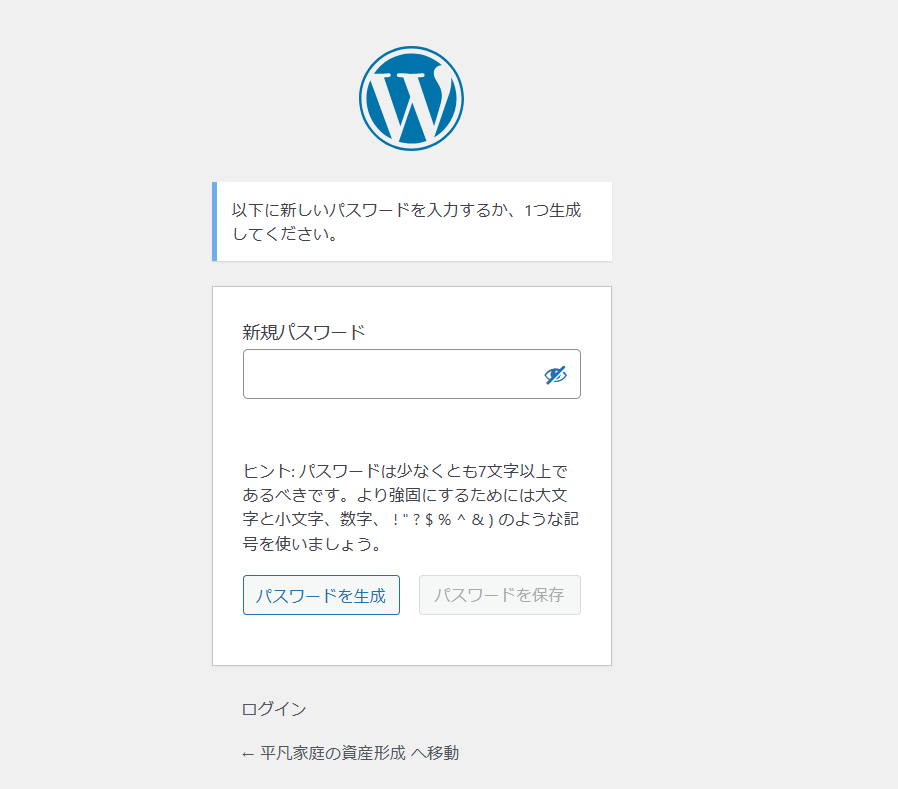
メールに記載されているURLにアクセスすると次の画面に移ります。

新規パスワードを入力して「パスワードを保存」をクリックします。

これで新しいパスワードに設定変更されました。
まとめ
ブログを始めたばかりの時はどうしても記事を書くことばかりを優先しがちでセキュリティ対策に関しては「私の無名なブログがハッキング被害にあうことなんてないだろう」と思って放置しがちだと思います。
しかしハッキングの被害はブログの規模の大小に関わらず発生しますので最優先事項として対応しておきましょう。
最後までお読みいただきまして誠にありがとうございました。